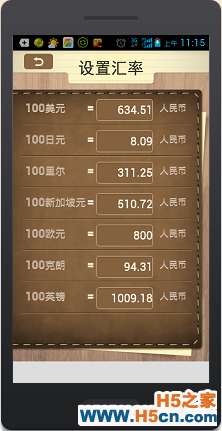
在上一篇中我们完成了汇率计算页面,下面来完成汇率设置页面的显示。
<div class="setRates"> <div class="header"> <div class="back"><a href="#" data-rel="back" id="backAndSave"><img src="images/tm.gif" width="93" height="54" border="0"></a></div> </div> <div class="bg"> <!--列表--> <div class="list"> <div class="currency w100"><span class="strong">100</span><span class="f25">美元</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r2" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">日元</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r3" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">里尔</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r4" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">新加坡元</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r5" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">欧元</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r6" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">克朗</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r7" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">英镑</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r8" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> </div> <div class="footer"></div> </div>
下面给出全部界面的源码:
index.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <!--引入相关样式框架--> <link rel="stylesheet" href="css/jquery.mobile-1.0.1.min.css"/> <link rel="stylesheet" href="css/style.css"/> <script src="js/jquery.js"></script> <script src="js/jquery.mobile-1.0.1.min.js"></script> </head> <body> <div data-role="page" id="index"> <div class="exchangeRates"> <div class="header"> <div class="right"><a href="#setting" data-transition="slide"><img src="images/tm.gif" width="80" height="89" border="0"></a></div> </div> <div class="bg"> <!--汇率国家列表--> <div class="list"> <div class="currency">人民币</div> <div class="money"><input type="number" id="c1" maxlength="12" value="0"/></div> </div> <div class="list"> <div class="currency">美元</div> <div class="money strong" ><input type="number" id="c2" maxlength="12" value="0"/></div> </div> <div class="list"> <div class="currency">日元</div> <div class="money strong" ><input type="number" id="c3" maxlength="12" value="0"/></div> </div> <div class="list"> <div class="currency">里尔</div> <div class="money strong" ><input type="number" id="c4" maxlength="12" value="0"/></div> </div> <div class="list"> <div class="currency">新加坡元</div> <div class="money strong" ><input type="number" id="c5" maxlength="12" value="0"/></div> </div> <div class="list"> <div class="currency">欧元</div> <div class="money strong" ><input type="number" id="c6" maxlength="12" value="0"/></div> </div> <div class="list"> <div class="currency">克朗</div> <div class="money strong" ><input type="number" id="c7" maxlength="12" value="0"/></div> </div> <div class="list"> <div class="currency">英镑</div> <div class="money strong" ><input type="number" id="c8" maxlength="12" value="0"/></div> </div> </div> <div class="footer"></div> </div> </div> <div data-role="page" id="setting"> <div class="setRates"> <div class="header"> <div class="back"><a href="#" data-rel="back" id="backAndSave"><img src="images/tm.gif" width="93" height="54" border="0"></a></div> </div> <div class="bg"> <!--列表--> <div class="list"> <div class="currency w100"><span class="strong">100</span><span class="f25">美元</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r2" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">日元</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r3" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">里尔</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r4" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">新加坡元</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r5" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">欧元</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r6" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">克朗</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r7" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> <div class="list"> <div class="currency"><span class="strong">100</span><span class="f25">英镑</span></div> <div class="equal">=</div> <div class="setRates"> <input type="number" id="r8" maxlength="8" value="1"> </div> <div class="flagRight">人民币</div> </div> </div> <div class="footer"></div> </div> </div> </body> </html>style.css
/* CSS Document */
body{
background-color:#c19e7d;
font-family:"黑体";
margin:0px;
padding:0px;
}
/*
1.text-align:center 设置文本或img标签等一些内联对象(或与之类似的元素)的居中。
2.margin:0 auto 设置块元素(或与之类似的元素)的居中。
*/
.exchangeRates,.setRates{
width:480px;
height:100%;
margin:0 auto;
font-family:"黑体";
}
.header{
width:480px;
height:116px;
background:url(../images/title.png) no-repeat;
}
.header .right{
float:right;
width:80px;
height:54px;
}
.header .right a{
float:right;
width:80px;
height:54px;
}
.header .right a:hover{
float:left;
width:80px;
height:54px;
background:url(../images/setting.png) no-repeat;
}
.bg{
width:480px;
height:598px;
background:url(../images/bg.png) no-repeat;
background-color:#999933;
overflow:hidden;
}
.bg .list{
float:left;
width:480px;
height:77px;
background:url(../images/line.png) 0px 64px no-repeat;
}
.bg .list .currency{
float:left;
width:150px;
height:77px;
text-align:left;
font-size:28px;
line-height:50px;
color:#bea58c;
padding-left:30px;
}
.bg .list .money{
float:left;
width:240px;
height:77px;
text-align:right;
font-weight:bold;
line-height:50px;
color:#ffefda;
padding-top:3px;
}
.bg .list .money input{
float:right;
background-color:transparent;
width:210px;
height:25px;
border:0px;
font-size:30px;
color:#ffefda;
font-family:Arial, Helvetica, sans-serif;
padding-left:6px;
padding-right:6px;
text-align:right;
}
.strong{ font-weight:bold}
.footer{
width:480px;
height:49px;
background:url(../images/bottom.png) no-repeat;
}
.bg .list .equal{
float:left;
width:20px;
height:77px;
text-align:center;
font-size:30px;
font-weight:bold;
line-height:50px;
color:#ffefda;
}
.bg .list .setRates{
float:left;
width:153px;
height:77px;
text-align:left;
padding-top:3px;}
.bg .list .setRates input{
float:right;
background-color:transparent;
width:128px;
height:28px;
border:2px solid #be9975;
background-color:#84613f;
border-radius:7px;
font-size:28px;
color:#ffefda;
font-family:Arial, Helvetica, sans-serif;
padding-right:6px;
text-align:right;
}
.bg .list .flagRight{
float:left; width:67px;
height:77px;
text-align:left;
padding-left:6px;
color:#bea58c;
line-height:50px;
font-size:22px;}
/*setting*/
.setRates .header{
width:464px;
height:116px;
background:url(../images/setting_title.png) no-repeat;
padding-left:16px;
}
.setRates .header .back{
float:left;
width:93px;
height:54px;
}
.setRates .header .back a{
float:left;
width:93px;
height:54px;
}
.setRates .header .back a:hover{
float:left;
width:93px;
height:54px;
background:url(../images/setting_back.png) no-repeat;
}
.f25{ font-size:25px;}
.w100{ width:100px;}
/*解决 jqmobile切换闪屏*/
.ui-page {
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
}
手机上的运行效果:

 相关文章
相关文章

 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
