一、HTML是什么?
HTML(hypertext mark-uplanguage)是 超文本标记语言, 主要的用处是做网页, 可以在网页上显示 文字、图像、视频、声音…
HTML只能做静态网页
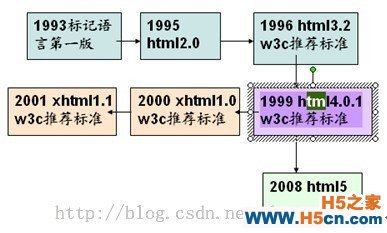
二、HTML发展历史
html之父-Tim Berners-Lee
蒂姆·伯纳斯-李(Tim Berners-Lee)1955年6月8日出生于英国伦敦关于详细请看:http://blog.csdn.net/chinayaosir/article/details/2982025
三、W3C介绍
四、HTML的运行
world wide web consortium 中文意思是W3C理事会或万维网联盟。W3C于1994年10月在麻省理工学院计算机科学实验室成立,创立者是html之父Tim Berners-Lee。
W3C组织是网络标准制定的一个非盈利组织,像HTML、XHTML、CSS、XML的标准都是由W3C来定制。
一流公司做标准
二流公司做服务
三流公司做产品
四流公司做项目
html的基本结构
<html> <head> <title>html结构</title> </head> <body> <!--注释--> </body> </html>
五、html中的符号实体
1、本地运行(直接用浏览器打开)
2、远程访问
安装例如tomcat服务器后远程访问。
六、图片显示及链接
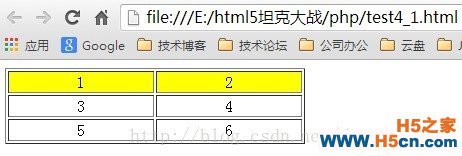
七、显示表格
<html> <head> <title>html结构</title> </head> <body> <img src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" width="150px" alt="欢迎关注我的官方公众微信"/> </body> </html>
<html> <head> <title>html结构</title> </head> <body> <img src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" width="150px" alt="欢迎关注我的官方公众微信"/> <a href="http://blog.csdn.net/dawanganban"> <img src="http://avatar.csdn.net/D/F/D/1_lxq_xsyu.jpg" alt="来点我啊" title="点我啊" width="150px"/> </a> </body> </html>
<html> <head> <title>html结构</title> </head> <body> <!--宽度可以用像素,也可以用百分比--> <table border="1px" width="300px"> <tr align="center" bgcolor="yellow"> <td>1</td><td>2</td> </tr> <tr align="center"> <td>3</td><td>4</td> </tr> <tr align="center"> <td>5</td><td>6</td> </tr> <table> <!--默认文字靠左--> </body> </html>
border:边框的宽度,默认值是0
width=”60%" :表格的宽度,占父容器的60%
cellpadding="10" :表示内容和单元格的距离
cellspacing="10" :表示单元格和其他单元格之间的距离
表格的对齐:
align属性:水平对齐
valign属性:垂直对齐
不规则表格:
colspan属性:合并水平单元格
rowspan属性:合并竖直单元格
八、框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。使用框架的坏处:
开发人员必须同时跟踪更多的HTML文档
很难打印整张页面
- 框架结构标签(<frameset>)
- 框架结构标签(<frameset>)定义如何将窗口分割为框架
- 每个 frameset 定义了一系列行或列
- rows/columns 的值规定了每行或每列占据屏幕的面积
框架标签(Frame)
Frame 标签定义了放置在每个框架中的 HTML 文档。
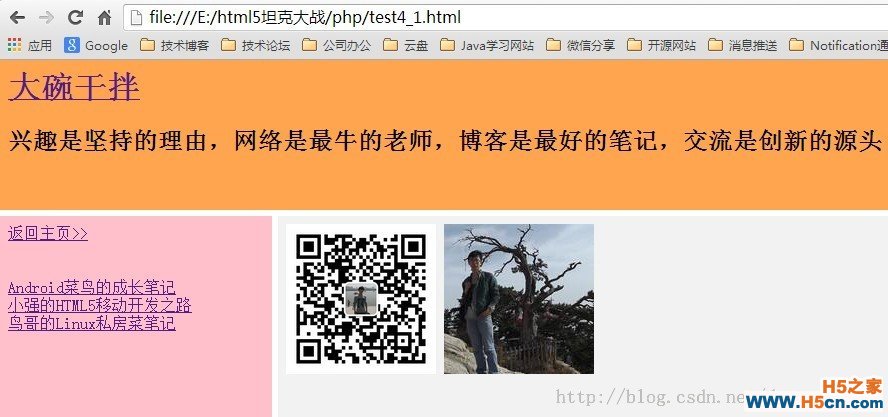
主页面.html (注意使用框架的时候,里面不能用body标签)
<html> <head> <title>html结构</title> </head> <frameset rows="150,*"> <frame name="frame0" src="title.html" frameborder="0"> <frameset cols="20%,*"> <frame name="frame1" src="a.html" noresize frameborder="0"/> <frame name="frame2" src="b.html" frameborder="0"/> </frameset> </frameset> </html>
noresize=“noresize"的作用是不能拉伸每个frame
frameborder="0"将边框宽度设为0
title.html
<body bgcolor="#FFA54F"> <div id="container"> <div id="header"> <div class="header"> <div id="blog_title"> <h1> <a href="http://blog.csdn.net/dawanganban">大碗干拌</a></h1> <h2>兴趣是坚持的理由,网络是最牛的老师,博客是最好的笔记,交流是创新的源头</h2> <div class="clear"> </div> </div> <div class="clear"> </div> </div> </div> </body>
a.html
<body bgcolor="pink"> <!--target表示我们点击后,目标指向谁--> <a href="b.html" target="frame2">返回主页>></a><br><br/><br/> <a href="http://blog.csdn.net/column/details/android-growup.html" target="frame2">Android菜鸟的成长笔记</a><br/> <a href="http://blog.csdn.net/column/details/dawanganban-html5.html" target="frame2">小强的HTML5移动开发之路</a><br/> <a href="http://blog.csdn.net/column/details/dawanganban-linux-n.html" target="frame2">鸟哥的Linux私房菜笔记</a><br/> </body>
b.html
<body bgcolor="#F2F2F2"> <img src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" width="150px" alt="欢迎关注我的官方公众微信"/> <a href="http://blog.csdn.net/dawanganban"> <img src="http://avatar.csdn.net/D/F/D/1_lxq_xsyu.jpg" alt="来点我啊" title="点我啊" width="150px"/> </a> </body>








 相关文章
相关文章

 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
