一般来说,人们在书写包括HTML在内的文档时,习惯上按照类似于“章——节——小节”这样的层次结构来进行。
在HTML4中的描述方式:
<html> <head> </head> <body> <h1>第一章 小强的HTML5移动开发之路</h1> <h2>1.1 HTML5概述</h2> <h3>1.1.1 HTML5是什么?</h3> <h3>1.1.2 HTML5和HTML4的区别</h3> <h2>1.2 HTML5快速入门</h2> <h3>1.2.1 HTML与XHTML</h3> </body> </html>上面代码,勉强可以看出文档的主体结构。但是在比较复杂的页面中,这种结构很难看出来,所以就出现了如下写法:
<html> <head> </head> <body> <div> <h1>第一章 小强的HTML5移动开发之路</h1> <div> <h2>1.1 HTML5概述</h2> <div> <h3>1.1.1 HTML5是什么?</h3> </div> <div> <h3>1.1.2 HTML5和HTML4的区别</h3> </div> </div> <div> <h2>1.2 HTML5快速入门</h2> <div> <h3>1.2.1 HTML与XHTML</h3> </div> </div> <div> </body> </html>在HTML5中,为了使文档结构更加清晰,更容易理解,增加了很多具有语义性的专门用来划分文档结构的元素。
section元素:section元素是对页面文档结构进行划分的最基本也是最主要的结构元素,主要用来对网站 或应用程序的页面上的内容进行层次结构上的划分。一个section元素通常由内容及其标题构成。
<html> <head> </head> <body> <section> <h1>第一章 小强的HTML5移动开发之路</h1> <section> <h2>1.1 HTML5概述</h2> <section> <h3>1.1.1 HTML5是什么?</h3> </section> <section> <h3>1.1.2 HTML5和HTML4的区别</h3> </section> </section> <section> <h2>1.2 HTML5快速入门</h2> <section> <h3>1.2.1 HTML与XHTML</h3> </section> </section> <section> </body> </html>使用section元素的时候要注意:
1、不要将section元素与div元素混淆使用。当一个容器需要直接定义样式或通过脚本定义行为时,推荐使用div.
2、通常不建议为哪些没有标题的内容使用section,可以使用HTML5轮廓检测工具来检测(http://gsnedders.html5.org/outliner/)
article元素:article元素代表文档、页面或应用程序中的所有“正文”部分,它描述的内容应该是独立的、完整的、可以独自被外部引用的,可以使一篇博客、一篇报刊中的文章、一篇论坛帖子、一段用户评价、一个独立的插件,或任何独立于上下文中其他部分的内容。
在一个section元素或者article元素中,应该只有一个标题,如果有两个标题,则第二个标题会被隐式放入一个新的section元素之内,如下面的代码所示,h2元素之后的内容会被隐式放入一个新的section元素内。
<article> <h1>标题</h1> <!--隐式创建出一个新的section元素--> <h2>副标题</h2> </article>nav元素:nav元素是一个可以作为页面导航的链接组。一个页面可以拥有多个nav元素,作为页面整体或不同部分的导航。在nav元素中,一般以ul列表的形式来具体放置改组链接元素。
aside元素:aside元素用来表示当前页面或文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条,以及其他别于主要内容的部分。
下面来实现一个博客主页例子:
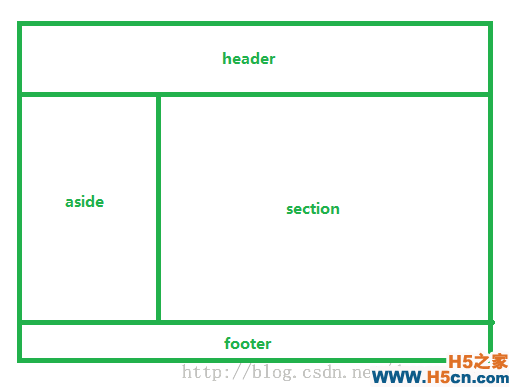
界面布局如下:

<!DOCTYPE html> <meta charset="UTF-8"> <title>阳光小强的博客</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta content="" name="keywords"> <meta content="" name="description"> <link href="main.css" type="text/css" rel="stylesheet"/> <div id="blog"> <header id="bloghead"> <div id="blogTitle"> <h1 id="blogname">阳光小强的博客</h1> <div id="bloglink"> http://blog.csdn.net/dawanganban </div> </div> <nav id="blognav"> <ul id="blognavInfo"> <li> <a href="http://blog.csdn.net/dawanganban" id="on">主页</a> </li> <li> <a href="#">博文目录</a> </li> </ul> </nav> </header> <div id="blogbody"> <div id="column_1"> <aside> <section> <header> <h1>个人资料</h1> </header> <div id="connBody1"> <div> <figure> <img src="image\head.jpg"> <figcaption>阳光小强的博客</figcaption> </figure> </div> <div id="divSpecial"> <p>本人目前从事移动互联网开发,希望结识更多朋友</p> <p>推荐专栏:</p> <p> <a target="_blank" href="http://blog.csdn.net/column/details/dawanganban-html5.html"> 小强的HTML5移动开发之路 </a> </p> <p>联系方式:739299362</p> </div> </div> <div id="connFoot1"></div> </section> <section id="conn2"> <header id="connHead2"> <h1>分类</h1> <span id="edit1"> <a href="javascript:;" onclick="window.CateDialog.show();return false;"> [<cite>管理</cite>] </a> </span> </header> <div id="connBody2"> <nav id="classList"> <ul> <li id="dot1"> <a target="_blank" href="#">全部博文</a> <em>(62)</em> </li> <li id="dot2"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot3"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot4"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot5"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> </ul> </nav> </div> <div id="connFoot2"></div> </section> <section id="conn3"> <header id="connHead3"> <h1>评论</h1> </header> <div id="connBody3"> <nav id="zComments"> <ul id="zCommentsUl"> <li id="commentsCell_linedot1"> <div id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </div> <div id="commentsContants1"> <div id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </div> </div> </li> <li id="commentsCell_linedot2"> <div id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </div> <div id="commentsContants1"> <div id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </div> </div> </li> <li id="commentsCell_linedot3"> <div id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </div> <div id="commentsContants1"> <div id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </div> </div> </li> <li id="commentsCell_linedot4"> <div id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </div> <div id="commentsContants1"> <div id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </div> </div> </li> </ul> </nav> </div> <div id="connFoot3"></div> </section> </aside> </div> <div id="column_2"> <section id="conn4"> <header id="connHead4"> <h1>分类</h1> <span id="edit2"> <a href="javascript:;" onclick="window.CateDialog.show();return false;"> [<cite>管理</cite>] </a> </span> </header> <div id="connBody4"> <div id="bloglist"> <section> <header> <div id="blog_title_h1"> <h1 id="blog_title1"> <a href="#" target="_blank"> HTML5中新增number元素的ValueAsNumber属性 </a> </h1> <img title="此博文包含图片" src="image/head.jpg" id="icon1"> <time datetime="2014-03-31T18:30" pubdate>(2014-03-31 18:30)</time> </div> <div id="articleTag1"> <span id="txtb1">分类:</span> <a target="_blank" href="#">HTML5</a> </div> </header> <div id="content1"> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> </div> <footer id="tagMore1"> <div id="tag_txtc1"> <a href="#" target="_blank">阅读</a> | <a target="_blank" href="#">评论</a> 还没有被转载| <a href="javascript:;" onclick="return false;">收藏</a> </div> <div id="more1"> <span id="smore1"> <a href="#" target="_blank">查看全文</a>>> </span> </div> </footer> </section> </div> </div> </section> </div>样式文件main.css
div#blog{
background-position:50% 0%;
background-image:url(image/blogb.png);
width:100%;
/*background-repeat:no-repeat;*/
}
ul{
list-style:none;
}
div#blogbody{
margin:0px;
}
[id^=column_]{
display:inline;
float:left;
overflow:hidden;
}
div#column_1{
margin-left:20px;
width:210px;
}
源代码下载:http://download.csdn.net/detail/lxq_xsyu/7125741
 相关文章
相关文章

 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
