一、工具下载:
官方下载地址:http://www.appcan.cn/experience.html
按照安装指导默认安装即可
二、建立项目
三、使用模拟器调试启动AppCan SDK
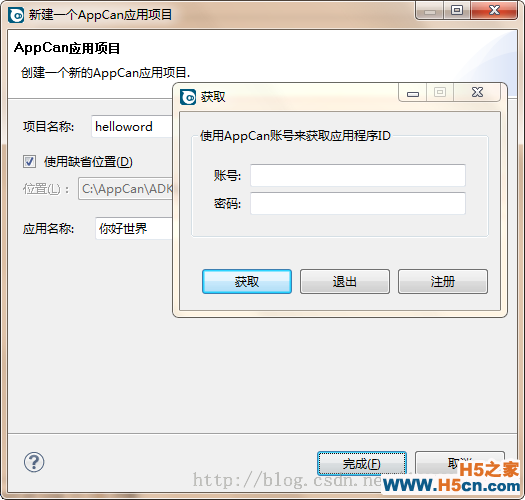
建立项目
填入在appcan官网上注册的账号和密码,方便后面对应用的管理。
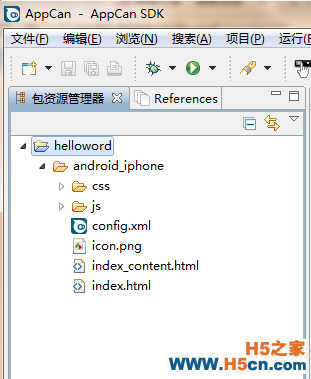
建立好的项目如下:
四、使用真机调试右击index.html,选择预览
1、下载真机调试工具:http://doc.appcan.cn/#!/guide/debug
2、安装到手机
拷贝android_iphone目录到sdcard/widgetone/widgetapp路径下








 相关文章
相关文章

 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
