随着HTML5技术的普及和推广,Web开发社区逐渐开始尝试在RIA(富互联网应用)中使用HTML5,这种实践主要优势在于开发人员能够通过 HTML5的各种技术以一种前所未有的统一、简洁、无插件依赖的方式实现炫目、复杂的Web应用,HTML5的优越性已经得到了开发社区的普遍认可。不 过,就像其他Web技术诞生时的情况一样,作为新生儿的HTML5在各种Web浏览器中的实现程度或者说平台兼容性一直是Web开发人员的心病。本文将介 绍Web浏览器对HTML5技术的兼容性,希望能够帮助Web开发人员在应用HTML5技术时充分考虑到平台差异性。
从2006年WHATWG和W3C决定合作制定HTML5标准以来(预计2012年成为候选标准),浏览器厂商都不甘落后,一直在努力实现更多的 HTML5技术,不过由于各个厂商的步伐不一,导致HTML5在浏览器中的实现程度参差不齐。在这里我们将综合两种HTML5兼容性测试工具包 HTML5Test和Modernizr的测试结果来分析一下Web浏览器的支持程度。
考虑到HTML5标准的制定原则:新特性基于HTML、CSS、DOM 以及 JavaScript;减少对外部插件的需求(比如Flash);独立于设备等,我们选取了HTML 5的几项主要特性来评价浏览器系统。
- 视频播放标记video
- 音频播放标记audio
- 绘图标记canvas
- 表单控件标记url、email等
- 本地客户端存储
浏览器(版本)选取
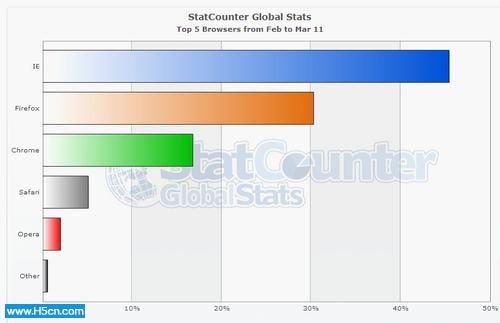
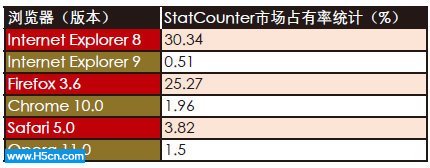
由于目前市面上的浏览器品牌和版本繁多,我们难以覆盖全部产品,因此在这里设定测试浏览器的选择原则为:主流品牌、主流版本和最新版本(正式发布)。依据StatCounter发布的2011年2~3月份浏览器市场占有率统计分布情况,主流品牌如图1所示。

图 1 主流浏览器分布图
从图1 中可以看出, 微软的I n t e r n e tExplorer以其混搭的IE6、IE7、IE8、IE9等多个版本占据了榜首,开源浏览器Firefox紧随其后,其开放的体系结构也吸引了众多优 秀插件,并成为Web开发人员的主要开发调试平台。Google主推的Chrome后来居上,占据了第三名的位置。
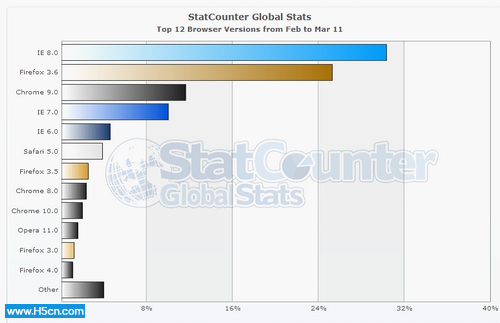
浏览器主流版本分布情况如图2所示。

图2 浏览器主流版本分布图
再加上部分最新浏览器版本,我们选取的全部浏览器(版本)如表1所示。
表1 测试浏览器
HTML5兼容性分析
视频播放标记video
在HTML5技术出现之前,大部分Web视频播放是通过浏览器插件如Adobe Flash来实现,这要求客户在观看视频之前安装相应的组件。video标记的出现使开发人员不再依赖于特定第三方技术,下面的代码片段播放了一个视频文 件,设定了画面的尺寸,并带有控制按钮(暂停/进度条等):

video元素潜在地支持多种视频格式,包括:
- Ogg——采用Theora视频编码和Vorbis音频编码的Ogg视频文件;
- MPEG4——采用H.264视频编码和AAC音频编码的MPEG 4视频文件;
- WebM——采用VP8视频编码和Vorbis音频编码的WebM视频文件。
这些视频格式在HTML5最终标准的接纳程度目前还在各方博弈之中,不过浏览器已经开始选择性地支持Video标记了。表2是兼容性测试结果。
表2 视频标记video测试结果

这里有几点需要注意:
- 最 新发布的I E 9 默认只支持MP EG4(H.264编码)格式文件(支持硬件加速),如果安装了WebM/VP8插件,可以支持WebM视频格式。
- Safari浏览器依靠QuickTime做视频播放,所以Safari支持的视频格式与QuickTime一致。请注 意:QuickTime在 Mac机上是预装的,其默认支持的视频格式是MPEG4,但在Windows系统上QuickTime需要手动安装,也就是说在Windows上默认情况 下Safari是不支持所有视频格式的,这一点需要Web开发人员了解。
- Firefox 4.0还将支持WebM格式。
- Chrome已经宣布不再支持MPEG格式的视频。
- Video元素有一个preload属性,可能的值包括:
- Auto——当页面加载后载入整个视频;
- Meta——当页面加载后只载入元数据;
- None——当页面加载后不载入视频。
Web开发人员应该根据网页的实际环境来选择合适的预加载属性以达到较好的前端性能。
音频播放标记audio
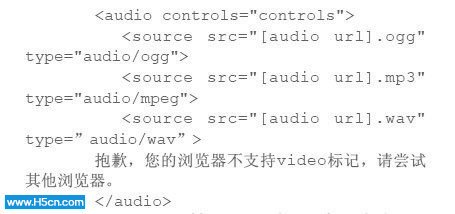
与视频标记vidio类似,音频播放标记audio也是HTML5标准引入的元素,下面的代码播放了一段音频,带有控制按钮:

audio潜在地支持多种音频格式,包括Oggvorbis、MP3、AAC、wav等,不同浏览器对audio标记的支持程度表3所示。
表3 音频标记audio测试结果

有几点需要说明:
- 因为存在包含关系,所以音频标记auido的情况基本与video的结果保持一致;
- IE8对video和audio标记都不支持,IE9刚刚引入这些元素;
- audio元素同样具有preload属性,注意正确设置属性值。
绘图标记canvas
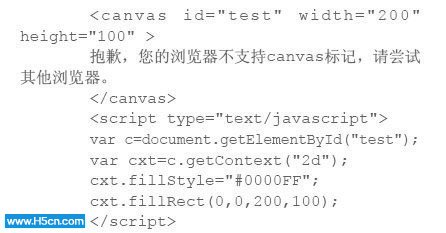
在Web 2.0的世界里,炫目的图形是必不可少的组成部分。HTML5引入的canvas元素支持Web开发人员通过JavaScript在页面上绘制线条、图形、添加文字和图像等。下面的代码片段在页面上简单绘制了一个蓝色矩形:

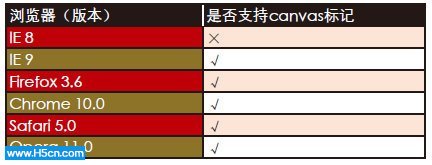
Canvas的测试结果如表4所示。
表4 绘图标记canvas测试结果

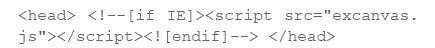
我们欣喜地看到,各种浏览器对canvas的支持度非常高,对于IE8的限制,可以通过开源项目ExplorerCanvas来解决,只需要两步操作:
- 包含js文件
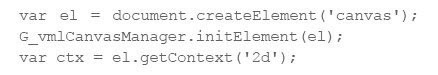
- 直接包含canvas元素或者动态创建它:


Form 2.0表单元素
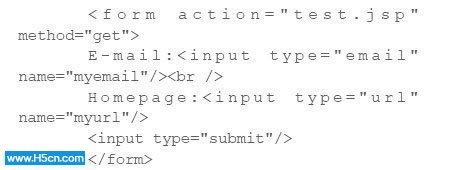
对于企业级Web应用来说,表单控件是最重要的页面元素之一。在HTML 5之前,各种类型的表单只能由开发人员通过复杂的属性设置和限制条件(通过脚本计算)来完成。制定中的HTML 5标准引入了一系列分类清晰、功能完善的表单控件标记,包括email、url、number、range、search、color等,还有表单属性 autocomplete、autofocus等。这里提供一个简单例子,用户填写电子邮箱(自动检测格式正确与否)和个人主页(自动检测格式正确与否) 等,然后提交给后台系统:

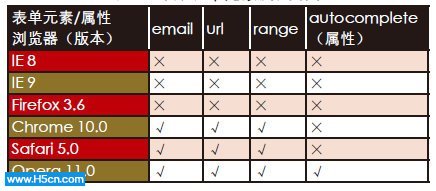
由于HTML5引入的表单控件、属性比较多,这里选取了部分进行了测试,如表5所示。
表5 部分表单元素测试结果

几点说明:
- Firefox 4.0将开始支持email、url等表单元素;
- 自动填充已经作为许多浏览器的一项基本功能存在,与HTML 5标准的autocomplete属性需要区别开。
本地客户端存储
Web开发人员经常通过cookie管理客户信息,但是当数据量比较大时,这种方法相对低效,一方面是因为cookie存在大小限制,另一方面每次都通过网络请求来传递。HTML 5引入两种新的存储方式:
- localStorage——没有时间限制的数据存储
- sessionStorage——针对session的数据存储

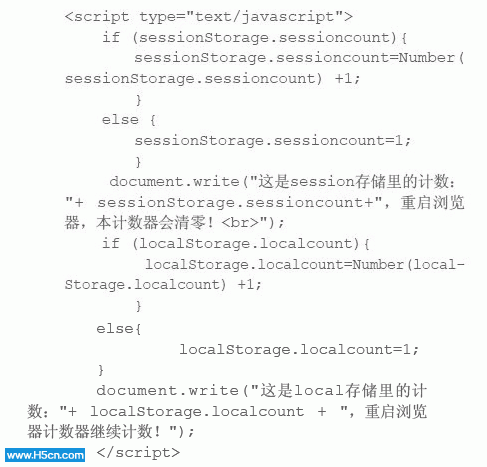
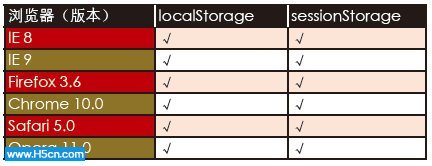
下面的例子分别使用LocalStorage和SessionStorge实现了简单计数器,结果如表6所示。
表6 本地客户单存储测试结果

这项功能对Web开发人员来说非常强大,我们来看一下浏览器对sessionStorage和所有测试的浏览器都实现了HTML5的本地客户端存储 标记! 不过,这里要提一下安全性,Web开发人员在使用这些元素时,要时刻谨记存储在客户端的数据可能会被授权使用浏览器的其他人查看甚至修改,所以需要注意保 存敏感信息。
结束语
本文介绍了一些主流浏览器对部分HTML5技术的兼容性,一言以蔽之——参差不齐,Web开发人员在尝试采用HTML5技术时,一方面会为其强大的表现力而激动,另一方面也会因为各浏览器的兼容性测试而烦恼,希望本文能够让大家对几个关键技术的支持程度有基本的了解。

 相关文章
相关文章


 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
