老狗在群里面传了一本书《Pro.HTML5.Programming》,图书的出版说明技术开始走向实用,同时说明关注的人开始增多了。新技术的第一批书免不了有些不够深厚,大都是泛泛的介绍。我看了之后挑出重要的内容整理成一个提纲,懒得看书的同学直接看这个就可以了。 书中提到的代码可以再这里下载。
第一章主介绍了HTML5的优点和新特性,优点就不罗嗦了。
特性如下:
1、简化的DOCTYPE和Character Set:
<!DOCTYPE html>
<meta charset=”utf-8″>
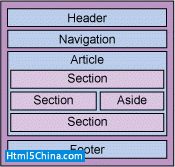
2、语义标签
更利于搜索引擎理解页面内容,同时也在一定程度上简化页面的编写。
3、JS的增强
查询选择器(querySelector):JS中终于加入了查询选择器querySelector()和querySelectorAll(),其行为类似jQuery或者CSS选择器。 querySelector()返回第一个匹配元素,querySelectorAll()返回所有的匹配元素,两个选择器的查询规则类似,如:querySelector(“input.error”),querySelectorAll(“#results td”)等。
JS记录和调试:此功能并非HTML5提供,而是近期的浏览器在前台开发与调试上比以前几年都有了极大的改进。比如说,FF的FireBug,Chrome的Developer Tools等
原生JSON支持:window.JSON ,提供parse()和stringify()方法,相比JS实现极大的提高了性能。
DOM Level 3:IE9终于支持DOM Level 2和3了,终于快要可以统一了。
JS性能大增:浏览器进入JS性能良性竞争,是JS性能极大提高。
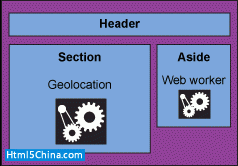
其中2~10章还分别介绍了,Canvas,Audio和Video,GeolocationAPI,CommunicationAPI,WebSocket,FormAPI,WebWorkders,WebStorageAPI等,我看完一章贴一篇总结出来。
 相关文章
相关文章



 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
