canvas简易画板
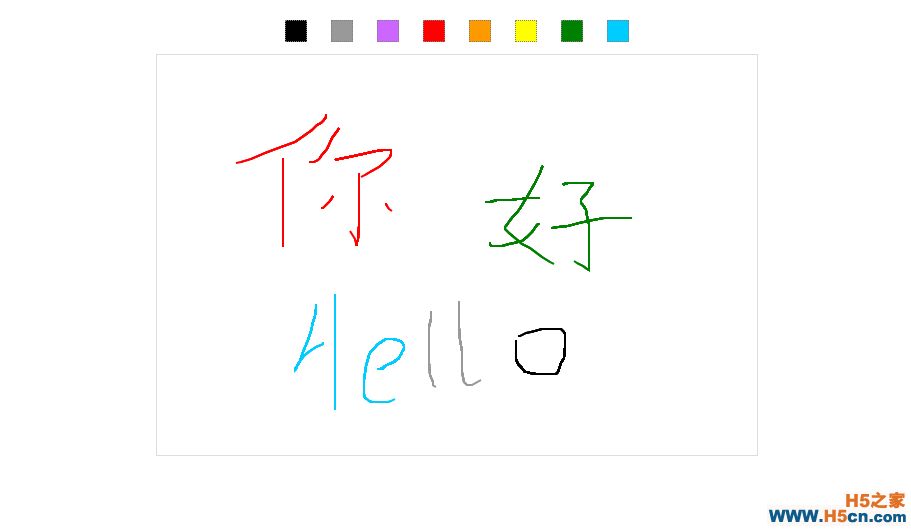
代码展示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas实现简易画板</title> <style> body, div { margin: 0; padding: 0; text-align: center; } #bk { margin: 10px auto; width: 400px; height: 36px; } .bk { width: 20px; height: 20px; display: inline-block; margin: 12px; border: 1px dotted gray; } #cav { border: 1px solid #ddd; } </style> </head> <body> <div></div> <canvas></canvas> <script> var canvas = document.getElementById('cav'); var ctx = canvas.getContext('2d'); var $bk = document.getElementById('bk'); var bColor = ['#000000', '#999999', '#CC66FF', '#FF0000', '#FF9900', '#FFFF00', '#008000', '#00CCFF']; var col = "#FF0000"; var fragment = document.createDocumentFragment(); var $span = null; function initBrush() { for(var i=0; i<bColor.length; i++) { $span = document.createElement('span'); $span.className = 'bk'; $span.style.backgroundColor = bColor[i]; $span.onclick = function() { col = window.getComputedStyle(this, null).getPropertyValue('background-color'); } fragment.appendChild($span); } $bk.appendChild(fragment); } function initPainter() { canvas.onmousedown = function(e) { ctx.lineWidth = 2; ctx.strokeStyle = col; var x = e.offsetX; var y = e.offsetY; ctx.beginPath(); ctx.moveTo(x, y); canvas.onmousemove = function(e) { var nx = e.offsetX; var ny = e.offsetY; ctx.lineTo(x, y); ctx.stroke(); x = nx; y = ny; } document.onmouseup = function() { canvas.onmousemove = null; } } } window.onload = function() { initBrush(); initPainter(); } </script> </body> </html> 效果展示:

Window.getComputedStyle():是一个可以获取当前元素所有最终使用的CSS属性值。返回的是一个CSS样式声明对象([object CSSStyleDeclaration]),只读,而element.style能读能写。
语法如下:
var style = window.getComputedStyle("元素", "伪类");
举例如下:
额外提示下:Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1) 之前,第二个参数“伪类”是必需的(如果不是伪类,设置为null),不过现在嘛,不是必需参数了。其中defaultView一般情况下是不需要写的,只有在FireFox3.6中才会使用。
如果我们想要获得某个具体的属性值,我们需要用到getPropertyValue方法,实例如下:
值得注意的是:使用getPropertyValue方法不支持驼峰写法,使用-来分割,例如:style.getPropertyValue("border-top-left-radius");如果我们不使用getPropertyValue方法,直接使用键值访问,其实也是可以的。但是,比如这里的的float,如果使用键值访问,则不能直接使用getComputedStyle(element, null).float,而应该是cssFloat与styleFloat,自然需要浏览器判断了,比较折腾!
另外还需注意的是在IE中的解决方法
在IE8及以下是不支持这个属性的,它自己使用currentStyle来获取css值,不过,currentStyle属性貌似不支持伪类样式获取,这是与getComputedStyle方法的差异。根据上面知识我们可以写一个封装好的获取样式函数:
JS修改css样式的四种方法:
直接设置style的属性:element.style.backgroundColor = 'red' 直接设置属性:element.setAttribute('height', 100) //element.setAttribute('height', '100px') 设置cssText:element.style.cssText = 'background-color: blue;color: red;' 改变class:element.className = 'blue';element.classList.add('blue') 参考链接:https://developer.mozilla.org/en-US/docs/Web/API/Window/getComputedStyle
posted @
 相关文章
相关文章
![[js高手之路]html5 canvas动画教程 - 下雪效果 - ghostwu](/images/defaultpic.gif)
![[js高手之路]html5 canvas教程 - 1px问题以及绘制坐标系网格 - ghostwu](/upload8/allimg/171018/1S15Q295_lit.png)
![[js高手之路]html5 canvas动画教程 - 自己动手做一个类似windows的画图软件 - ghostwu](/upload8/allimg/171018/1000415524_lit.png)
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
