最近在使用BootStrap的表格做一个报表界面(不需要报表的功能,只需要预览并且行列定好无需根据数据量变化,如有更好的框架欢迎推荐。),发现标题设置跨行属性rowspan无效。html如下:
功能分类第二列第三列第四列第五列第一列第二列第三列第四列第五列第一列第二列第三列第四列第五列
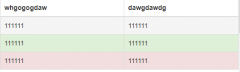
View Code效果如下:

可以看到图上效果,“功能分类”这个单元格属性设置了colspan="2" rowspan="2",但是只有colspan="2"起了效果。
解决方案:
不要将需要跨行的单元格放在<thead>标签中,可以如下设置:
功能分类第二列第三列第四列第五列第一列第二列第三列第四列第五列第一列第二列第三列第四列第五列
View Code效果如下:

具体原因未查明,欢迎指教。
如有更好的解决方案也欢迎补充,谢谢。
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
