bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif] div[class*='col-md']{ bordercol-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1 pc端大屏幕显示四张图片,pc端中等屏幕显示三张图片,平板显示二张图片,手机端显示一张图片 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 42

2 栅格系统的排序
bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif] div[class*='col-md']{ bordercol-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1col-md-1 pc端大屏幕显示四张图片,pc端中等屏幕显示三张图片,平板显示二张图片,手机端显示一张图片 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 abcabc

3 辅助类
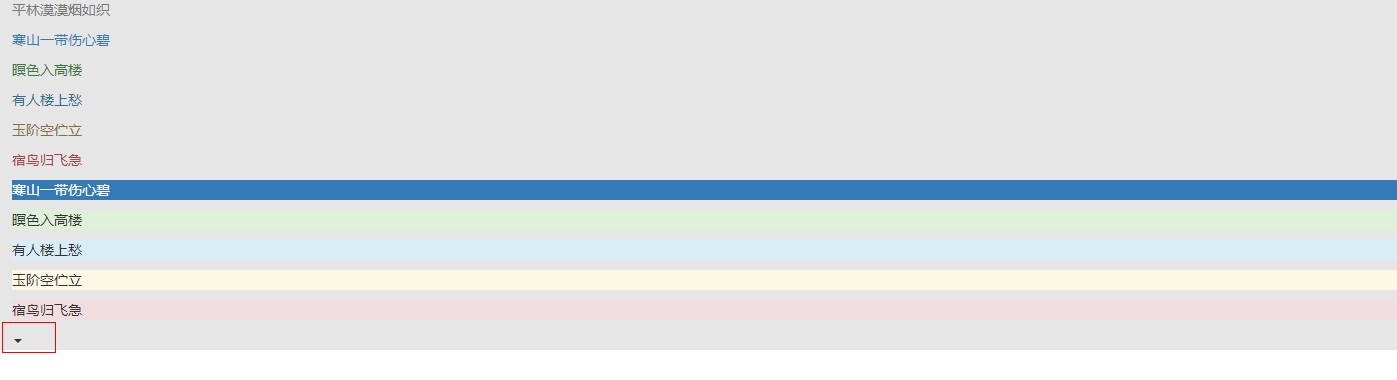
bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]平林漠漠烟如织寒山一带伤心碧暝色入高楼有人楼上愁玉阶空伫立宿鸟归飞急

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]平林漠漠烟如织寒山一带伤心碧暝色入高楼有人楼上愁玉阶空伫立宿鸟归飞急寒山一带伤心碧暝色入高楼有人楼上愁玉阶空伫立宿鸟归飞急

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]平林漠漠烟如织寒山一带伤心碧暝色入高楼有人楼上愁玉阶空伫立宿鸟归飞急寒山一带伤心碧暝色入高楼有人楼上愁玉阶空伫立宿鸟归飞急

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif] .top{ width border margin .pull-left{ width height background-color .pull-right{ width height background-color左边哦右边啦

 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
