
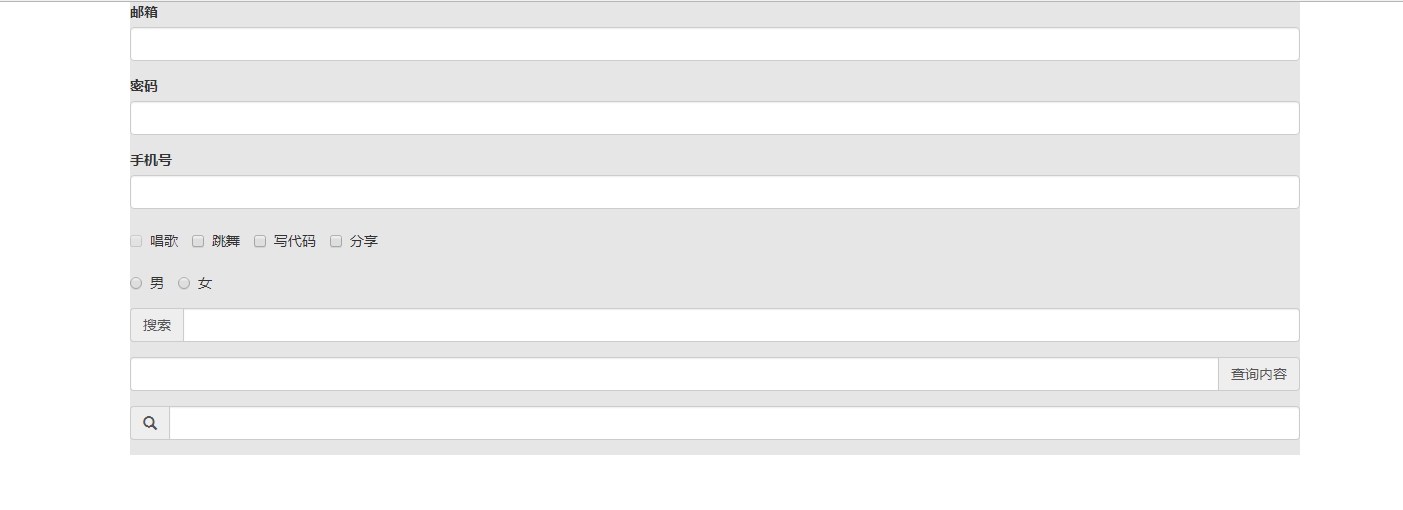
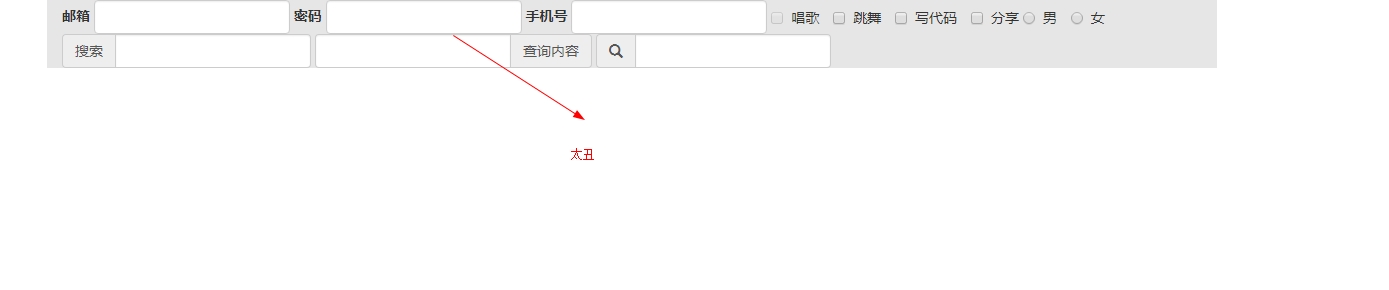
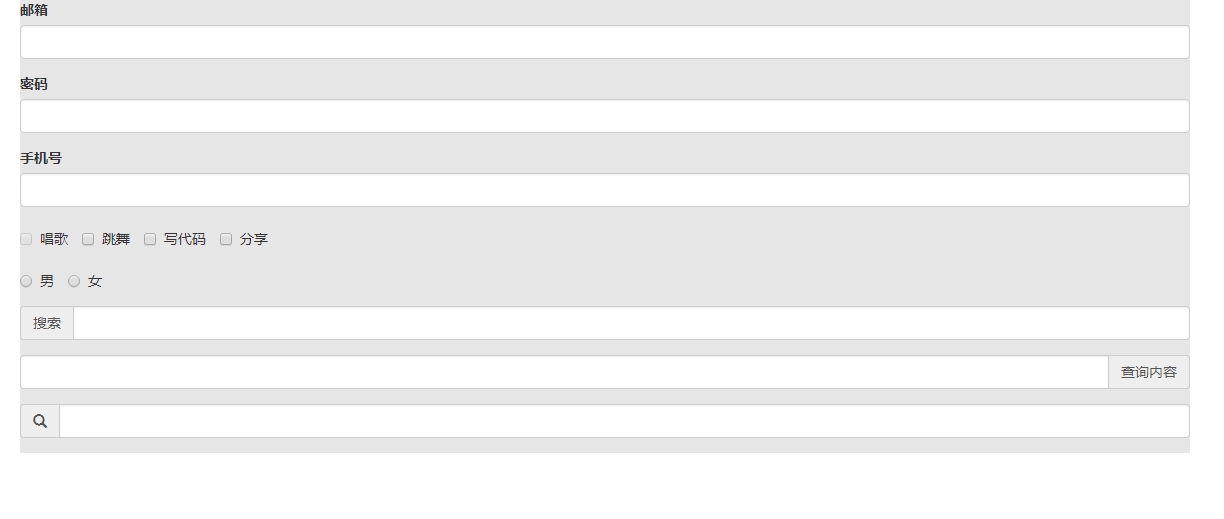
bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]邮箱密码手机号唱歌跳舞写代码分享男 女 搜索查询内容 带有搜索图标的 glyphicon 图标,默认 glyphicon-search 搜索图标

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]邮箱密码手机号唱歌跳舞写代码分享男 女 搜索查询内容 带有搜索图标的 glyphicon 图标,默认 glyphicon-search 搜索图标

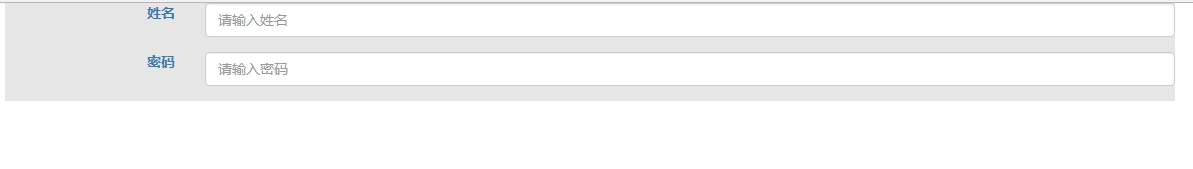
bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]姓名密码

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]姓名密码

5 按钮
bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]新增删除

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]新增删除

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]新增删除

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]新增删除1234567

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]新增删除1234567成功?必须成功

 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
