连续使用贝塞尔曲线绘制函数,可以绘制首尾相连的复杂曲线。看下面的例子:
var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); // 二次贝塞尔曲线 ctx.beginPath(); ctx.moveTo(75,25); ctx.quadraticCurveTo(25,25,25,62.5); ctx.quadraticCurveTo(25,100,50,100); ctx.quadraticCurveTo(50,120,30,125); ctx.quadraticCurveTo(60,120,65,100); ctx.quadraticCurveTo(125,100,125,62.5); ctx.quadraticCurveTo(125,25,75,25); ctx.stroke();显示效果如下:

canvas 提供了两种方法来渲染文本:
下面是一个简单的例子:
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.font = "48px serif";// 指定字体大小 ctx.fillText("fillText", 50, 100, 100); // 指定宽度进行缩放 ctx.strokeText("strokeText", 50, 150);
转载请注明出处 canvas基本图形绘制
canvas
C++11线程库 第一节 线程管理 canvas样式和颜色

canvas API总结

canvas动画

canvas图像保存

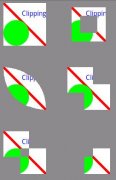
canvas使用图片,图形组合以及裁剪
2018年03月2日的内容 canvas图像保存



 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
