canvas基础学习(1)
热度:54 发布时间:2016-04-24 02:40:28.0
canvas基础学习(一)
一、概述
而在canvas的坐标体系中,是以左上角为坐标原点,向右为x轴正方向,向下为y轴正方向,如下图
3、全局变量,透明度
ctx.globalAlpha设置全局的透明度,它的默认值为1,而将其改变为0到1的值时,画布上的图形就有了透明效果。由其作用范围为全局,所以要用save()和restore()方法进行包裹使用
4、剪辑 ctx.clip();
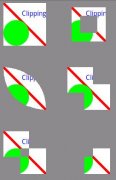
这个功能只有上面所说的一个函数,它是与lineTo、fillRect、arc等可绘制闭合空间的函数混用,其用处是为了canvas只能在一个封闭的空间内进行绘制,超出这个空间的图形绘制不显示,比较常用的运用方式是制作探照灯的效果。
ctx.save();ctx.beginPath();ctx.arc(200,200,100,0,Math.PI*2);ctx.clip();ctx.fillStyle = "chartreuse";ctx.fillRect(100,100,200,200);ctx.closePath();ctx.restore();
效果图为:

先定义了一个圆形的剪辑区域,然后画了一个大范围的正方形,但是只能显示这个圆形范围的图像
5、交互
由于在canvas中整个canvas是作为一个画布,而且其中画出的各种图形都无法将其作为一个对象通过事件绑定的形式进行交互,所以在canvas中的事件绑定是直接绑定在canvas上,然后通过对用户在canvas画布上操作的坐标的判断进行交互。
其中最基本的方法如下
a、对canvas标签进行事件绑定,JS以及jQuery都成
b、获取在画布上用户操作的坐标
var x = event.clientX - canvas.getBoundingClientRect().left;
var y = event.clientY - canvas.getBoundingClientRect().top;
它是通过计算用户在整个页面的操作坐标与canvas在页面的左上边距进行计算的
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
