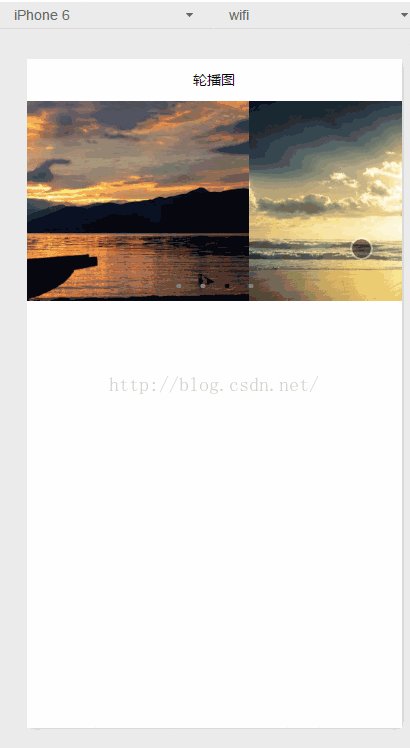
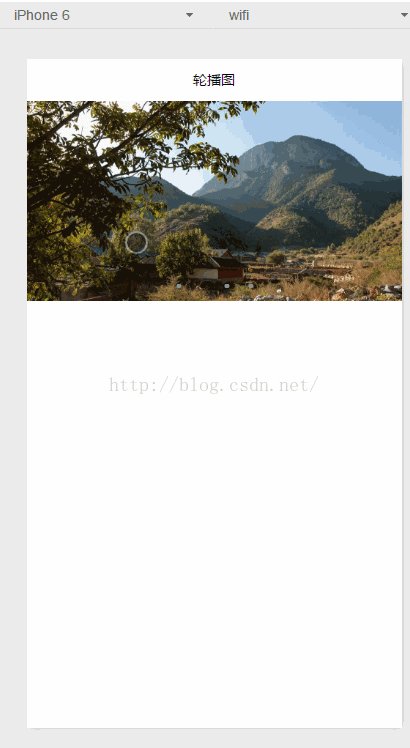
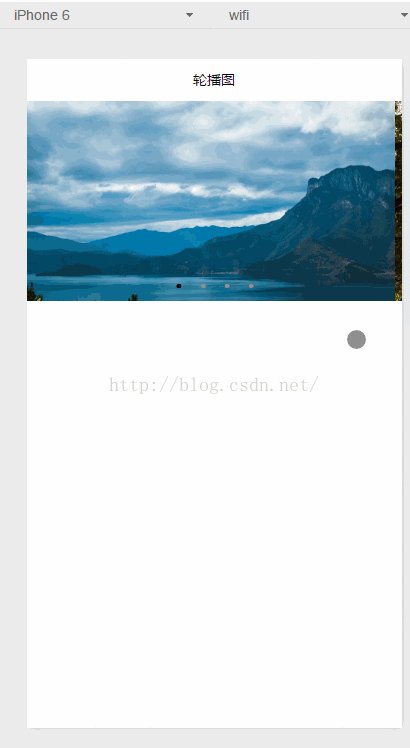
照着开发文档尝试,总是能有所收获.之前做Android[/url]开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.

上图就是一个简易的轮播图,是不是很简易.23333
主要是代码也很简单.
1.index.wxml
- <!--index.wxml-->
- <swiper class="swiper" indicator-dots="true" autoplay="true" interval="5000" duration="1000">
- <block wx:for="{{movies}}" wx:for-index="index">
- <swiper-item>
- <image src="{{item.url}}" class="slide-image" mode="aspectFill"/>
- </swiper-item>
- </block>
- </swiper>
这里有几个属性需要说明.

微信小程序开发的循环用到了<block wx:for >
我这里是遍历movies[]数组.<swiper-item>就是item
2.index.js- //index.js
- //获取应用实例
- var app = getApp()
- Page({
- data: {
- movies:[
- {url:'http://img04.tooopen.com/images/20130712/tooopen_17270713.jpg'} ,
- {url:'http://img04.tooopen.com/images/20130617/tooopen_21241404.jpg'} ,
- {url:'http://img04.tooopen.com/images/20130701/tooopen_20083555.jpg'} ,
- {url:'http://img02.tooopen.com/images/20141231/sy_78327074576.jpg'}
- ]
- },
- onLoad: function () {
- }
- })
3.WXML
/**index.wxss**/
.swiper {
height: 400rpx;
width: 100%;
}
.swiper image {
height: 100%;
width: 100%;
}
.swiper {
height: 400rpx;
width: 100%;
}
.swiper image {
height: 100%;
width: 100%;
}
WXSS不多说,跟CSS没啥区别.
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
-
微信小程序之数据绑定(五)
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读