
选择图片时可设置图片是否是原图,图片来源。这用的也挺常见的,比如个人中心中设置头像,可以与wx.upLoadFile()API使用
主要方法:
wx.chooseImage(object)
wxml
- <!--监听按钮-->
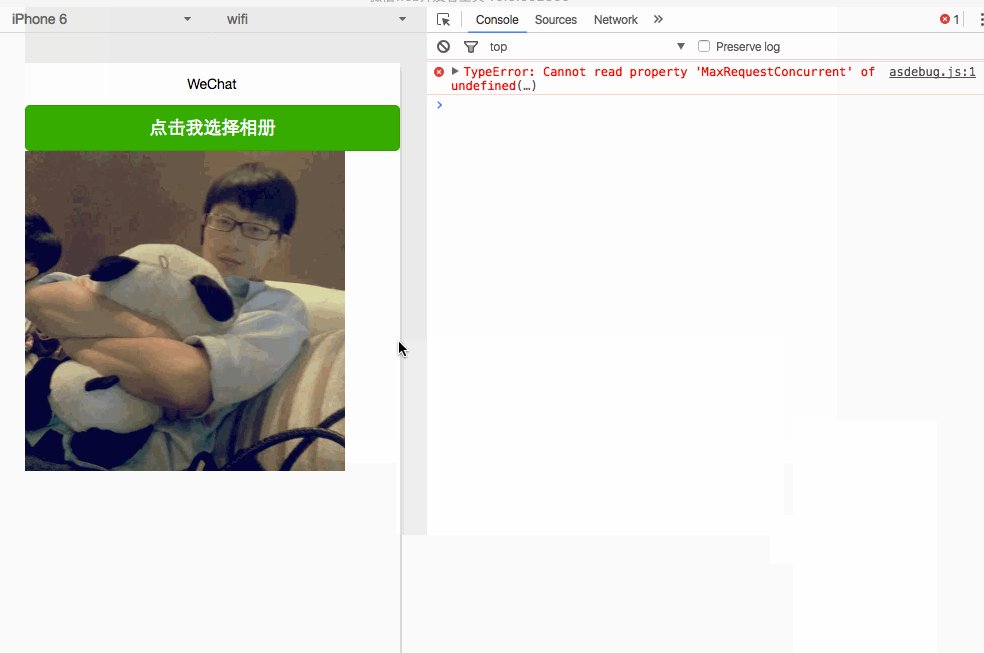
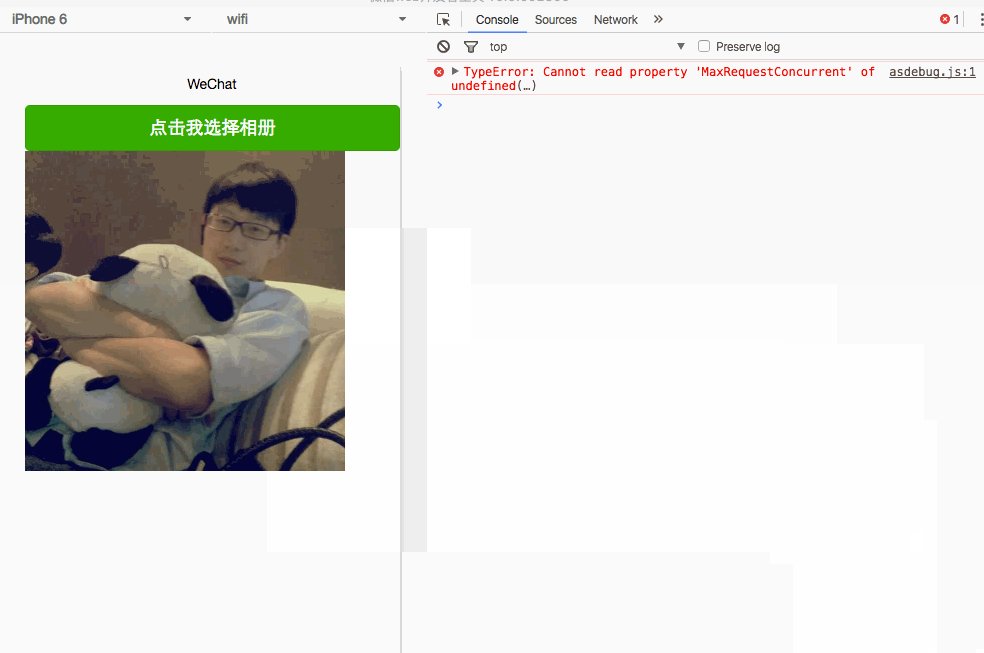
- <button type="primary" bindtap="listenerButtonChooseImage">点击我选择相册</button>
- <!--通过数据绑定的方式动态获取js数据-->
- <image src="{{source}}" mode="aspecFill" style="width: 640rpx; height: 640rpx"/>
js
- Page({
- data:{
- // text:"这是一个页面"
- source: ''
- },
- /**
- * 选择相册或者相机 配合上传图片接口用
- */
- listenerButtonChooseImage: function() {
- var that = this;
- wx.chooseImage({
- count: 1,
- //original原图,compressed压缩图
- sizeType: ['original'],
- //album来源相册 camera相机
- sourceType: ['album', 'camera'],
- //成功时会回调
- success: function(res) {
- //重绘视图
- that.setData({
- source: res.tempFilePaths
- })
- }
- })
- },
wx.previewImage(object)

这又是一个奇葩API真实搞不懂怎么用这个。先模仿下官方咋使用但是没有效果,搞懂了在补充下自己的使用
wxml
- <!--图片预览-->
- <button type="primary" bindtap="listenerButtonPreviewImage">展示图片</button>
js
- Page({
- data:{
- // text:"这是一个页面"
- source: ''
- },
- /**
- * 预览图片 又一个奇葩接口
- */
- listenerButtonPreviewImage: function() {
- wx.previewImage({
- current: 'http://img.souutu.com/2016/0511/20160511055648316.jpg',
- urls: [
- 'http://img.souutu.com/2016/0511/20160511055648316.jpg',
- 'http://img.souutu.com/2016/0511/20160511055650751.jpg',
- 'http://img.souutu.com/2016/0511/20160511054928658.jpg'
- ],
- //这根本就不走
- success: function(res) {
- console.log(res);
- },
- //也根本不走
- fail: function() {
- console.log('fail')
- }
- })
- }
- })
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
