
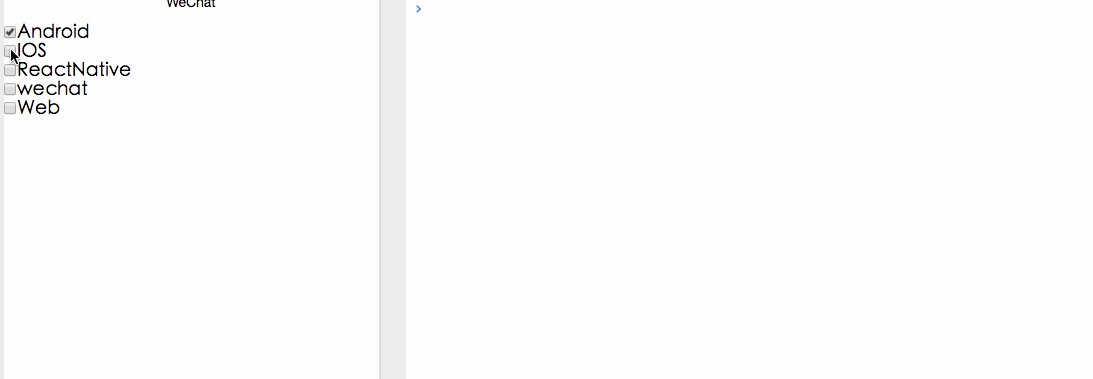
不得不吐糟下checkbox默认样式真是有点略丑!!!checkbox组件为一个多选框被放到checkbox-group组中,并在checkbox-group(只能包含checkbox)中设置监听事件。
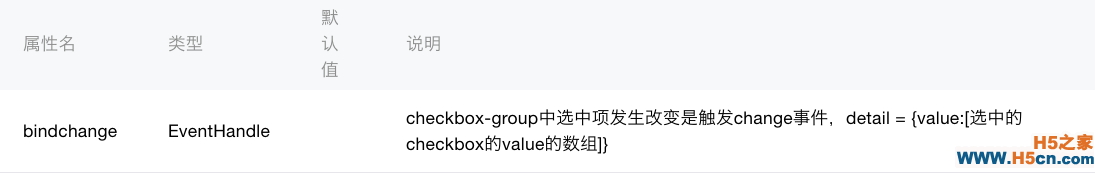
checkbox-group监听方法:

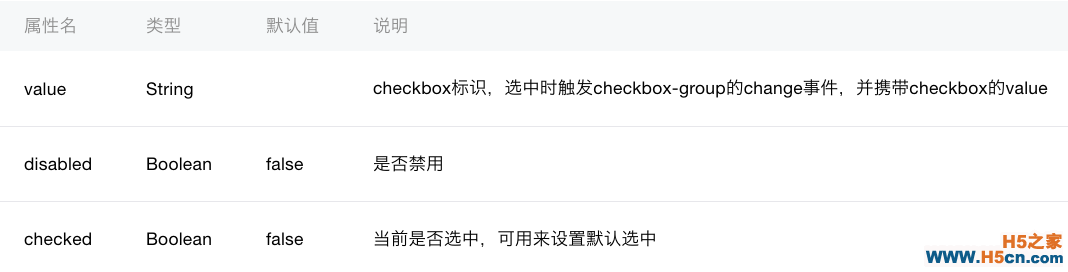
checkbox多选属性:

wxml
- <!--checkbox-group就是一个checkbox组 有个监听事件bindchange,监听数据选中和取消-->
- <checkbox-group bindchange="listenCheckboxChange">
- <!--这里用label显示内容,for循环写法 wx:for-items 默认item为每一项-->
- <label style="display: flex;" wx:for-items="{{items}}">
- <!--value值和默认选中状态都是通过数据绑定在js中的-->
- <checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
- </label>
- </checkbox-group>
js
- Page({
- /**
- * 初始化数据
- */
- data:{
- items: [
- {name: 'JAVA', value: 'Android', checked: 'true'},
- {name: 'Object-C', value: 'IOS'},
- {name: 'JSX', value: 'ReactNative'},
- {name: 'JS', value: 'wechat'},
- {name: 'Python', value: 'Web'}
- ]
- },
- /**
- * 监听checkbox事件
- */
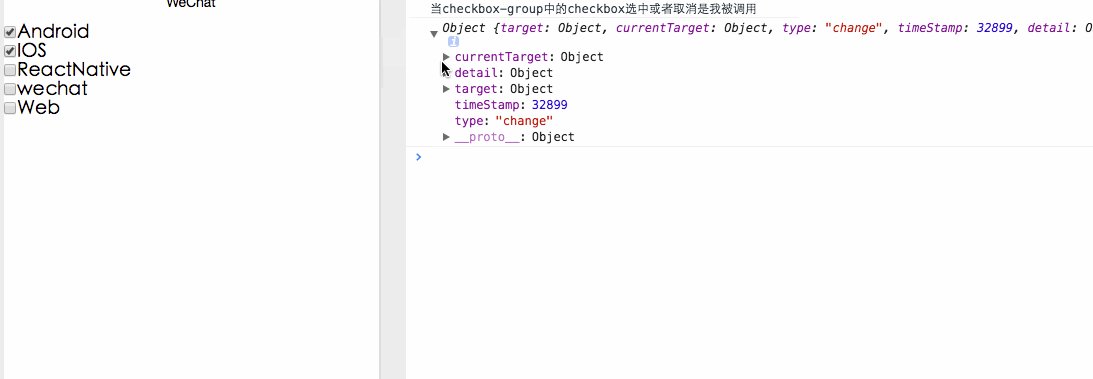
- listenCheckboxChange:function(e) {
- console.log('当checkbox-group中的checkbox选中或者取消是我被调用');
- //打印对象包含的详细信息
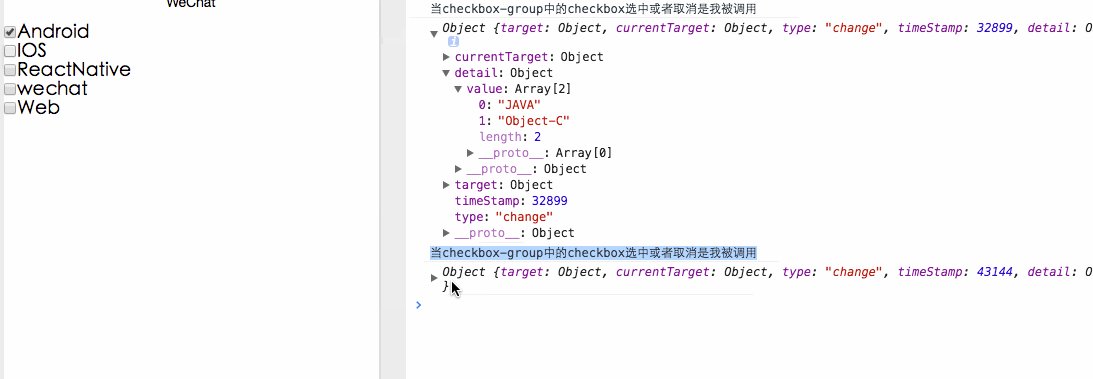
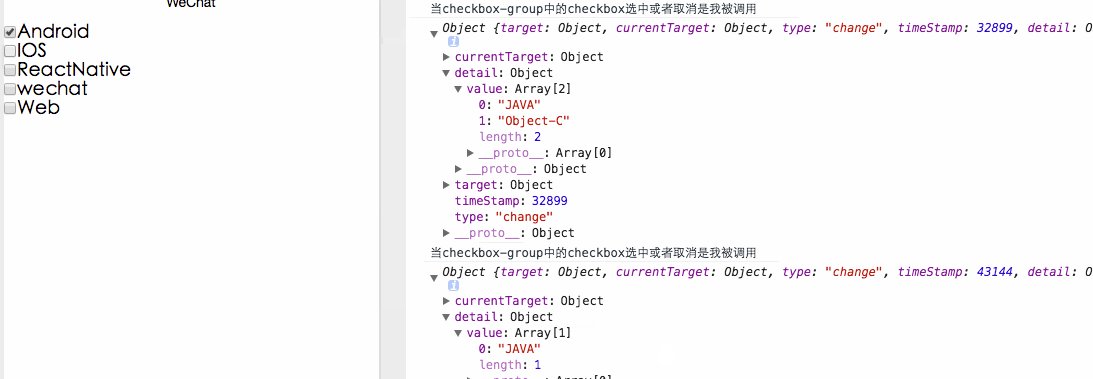
- console.log(e);
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
