
关于转载授权
大数据文摘作品,欢迎个人转发朋友圈,自媒体、媒体、机构转载务必申请授权,后台留言“机构名称+文章标题+转载”,申请过授权的不必再次申请,只要按约定转载即可,但文末需放置大数据文摘二维码。
大数据文摘愿意为读者打造高质量【可视化讨论群】,措施如下
(1)群内定期组织分享
(2)确保群内分享者和学习者数量适合(1:1),有分享能力者不限名额,学习者数量少于分享者,按申请顺序排序。
点击文末“阅读原文”填表入群
编译:黄念 席雄芬
校对:王婧
图片来源:bokeh.pydata.org
引言
最近,我一直在看美国德克萨斯州奥斯汀举办的SciPy 2015会议上的一段视频——“用Blaze和Bokeh创建Python数据应用程序”,并且情不自禁地反复思考这两个库赋予世界各地使用Python的数据科学家们的强大能力。在本文中,我将带你体验使用Bokeh实现数据可视化的各种可能途径,以及Bokeh为什么是每位数据科学家的必备“神器”。
什么是Bokeh?
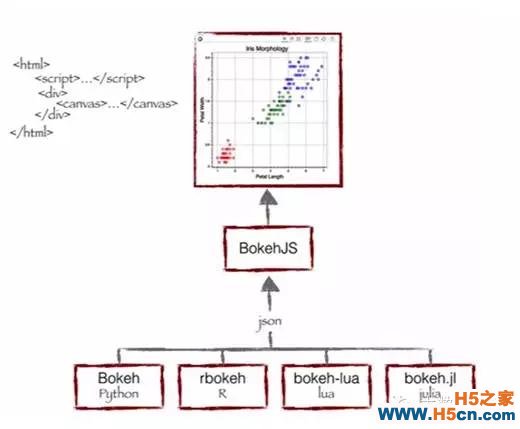
Bokeh是一个专门针对Web浏览器的呈现功能的交互式可视化Python库。这是Bokeh与其它可视化库最核心的区别。正如下图所示,它说明了Bokeh如何将数据展示到一个Web浏览器上的流程。

正如你所看到的,Bokeh捆绑了多种语言(Python, R, lua和Julia)。这些捆绑的语言产生了一个JSON文件,这个文件作为BokehJS(一个Java库)的一个输入,之后会将数据展示到现代Web浏览器上。
Bokeh可以像D3.js那样创建简洁漂亮的交互式可视化效果,即使是非常大型的或是流数据集也可以进行高效互动。Bokeh可以帮助所有人快速方便地创建互动式的图表、控制面板以及数据应用程序。
Bokeh能为像我这样的数据科学家提供什么?
我起初是作为一名商业智能从业者(BIprofessional)开始我的数据科学之旅的,随后,又逐渐学习了预测建模,数据科学和机器学习。我主要使用QlikView和Tableau进行数据可视化,用SAS和Python来做预测分析和数据分析。我几乎没有用过Java。
因此,对于我之前所有的数据产品或想法,我只能要么将其外包要么通过网站线框图向别人展示,这两者都不适合创建快速原型。现在,有了Bokeh,我就可以继续使用Python,并且快速创建这些原型。
Bokeh的优势:
Bokeh允许你通过简单的指令就可以快速创建复杂的统计图,
Bokeh提供到各种媒体,如HTML,Notebook文档和服务器的输出
我们也可以将Bokeh可视化嵌入flask和django程序
Bokeh可以转换写在其它库(如matplotlib, seaborn和ggplot)中的可视化
Bokeh能灵活地将交互式应用、布局和不同样式选择用于可视化
Bokeh面临的挑战:
与任何即将到来的开源库一样,Bokeh正在经历不断的变化和发展。所以,你今天写的代码可能将来并不能被完全再次使用。
与D3.js相比,Bokeh的可视化选项相对较少。因此,短期内Bokeh无法挑战D3.js的霸主地位。
综合Bokeh的优点及其面临的挑战,Bokeh是当前用于快速开发原型产品的理想工具。然而,如果你想在产品的环境下搞点新东西,D3.js可能仍然是你最好的选择。
用Bokeh实现可视化
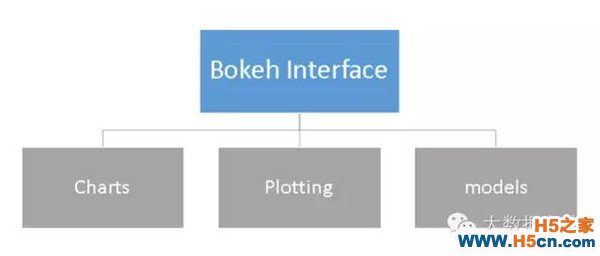
Bokeh提供了强大而灵活的功能,使其操作简单并高度定制化。它为用户提供了多个可视化界面,如下图所示:

图表(Charts):一个高级接口(high-level interface),用以简单快速地建立复杂的统计图表。
绘图(Plotting):一个中级接口(intermediate-level interface),以构建各种视觉符号为核心。
模块(Models):一个低级接口(low-level interface),为应用程序开发人员提供最大的灵活性。
本文中,我们仅涉及前两个接口,图表(Charts)和绘图(Plotting)。
图表
如上所述,它是一个高级接口,用于通过标准的可视化方式呈现信息。这些方式包括箱形图、柱状图、面积图、热图、甜甜圈图和许多其它图形。你只需输入数据框(data frames)、numpy数组或字典就可以生成这些图。
让我们来看看创建一个图表的通用方法:
1. 导入库和函数/方法
2. 准备数据
3. 设置输出模式(Notebook文档、Web浏览器或服务器)
4. 创建图表并选择图表的样式(如果需要)
5. 可视化图表
为了更好地理解这些步骤,让我用下面的例子来演示一下:
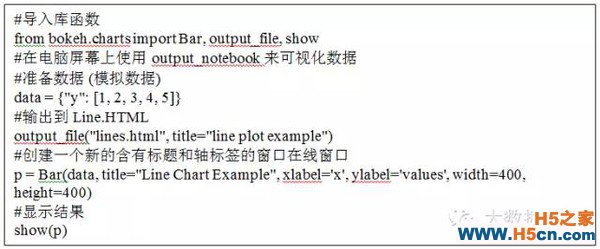
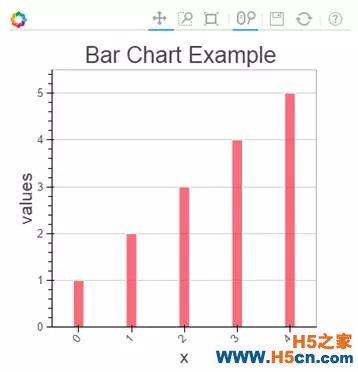
图表范例-1:使用Bokeh创建一个柱状图并在Web浏览器上显示
我们将遵循上述列出的步骤来创建一个图表:


在上面的图表中,你可以看到顶部的工具选项(缩放、调整大小、重置、旋转缩放),这些工具可以帮助你与图表进行互动。同时,你也可以看到多个图表选项(图例、X轴名标注、Y轴名标注、坐标网格线、宽度、高度等)和各种图表的范例。
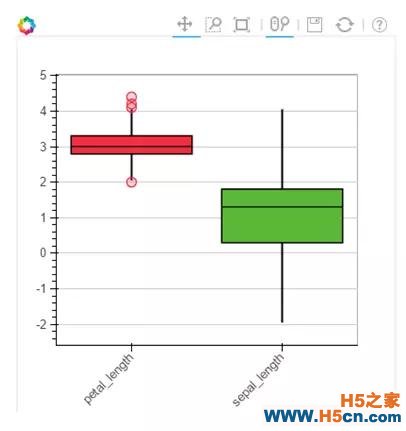
图表范例-2:在Notebook文档中,利用箱线图比较IRIS数据集中的萼片长度(sepal length)和花瓣长度(petal length)的分布情况
要创建这个可视化图表,我首先要使用Sklearn库导入IRIS数据集。然后,按照上述步骤在ipythonNotebook文档中进行图表可视化。


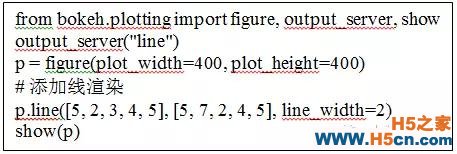
图表范例-3:创建一个线图到Bokeh服务器
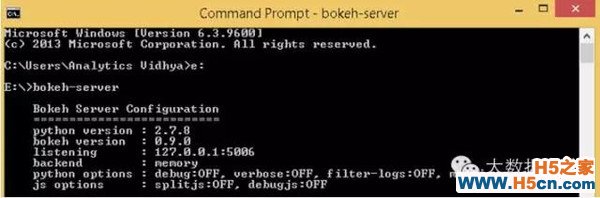
在绘制可视化图表到Bokeh服务器之前,你首先需要运行服务器。
如果你使用的是conda包,你可以在任何目录下使用运行命令“bokeh-server”。如果不是,“python ./bokeh-server”通常也可以。
在Bokeh服务器上进行可视化绘图有多个优点:
图表有更多的受众
可对大数据集进行交互式可视化
可根据数据流自动更新图表
创建控制面板和应用程序
开始在Bokeh服务器上绘图之前,我先运行了“bokeh-server”指令对其进行初始化,然后再运行用于可视化的相关指令。



绘图
Plotting是一个中级接口,是以构建视觉符号为核心的接口。在这里,你可以综合各种视觉元素(点、圆、线、补丁和许多其它元素)和工具(悬停、缩放、保存、重置和其它工具)来创建可视化。
使用Bokeh的Plotting接口创建的图表自带一组默认的工具和视觉效果。绘图可按照以下步骤进行:
1. 导入库、方法或函数
2. 选择输出方式(Notebook文档、Web浏览器、服务器)
3. 激活图(类似matplotlib)
4. 执行后续的绘图操作,这将影响已经生成的图形。
5. 图表可视化
为了更好地理解这些步骤,让我举例演示:
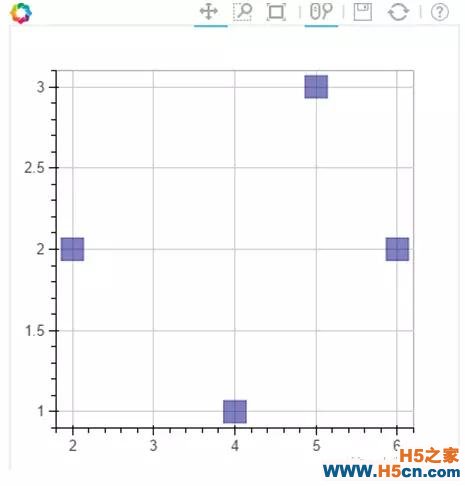
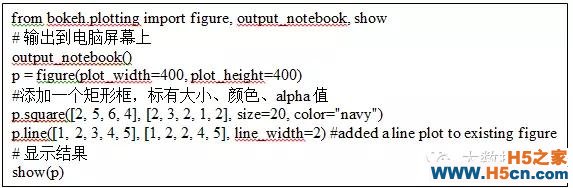
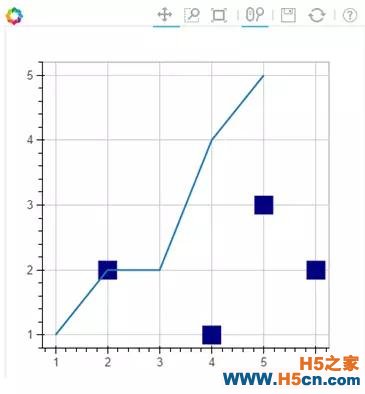
绘图范例-1:在Notebook文档中创建二维散点图(正方形标记)


同样,你可以创建各种其它类型的图:如线、角和圆弧、椭圆、图像、补丁以及许多其它的图。
绘图范例-2:将两种视觉元素合并在一张图中


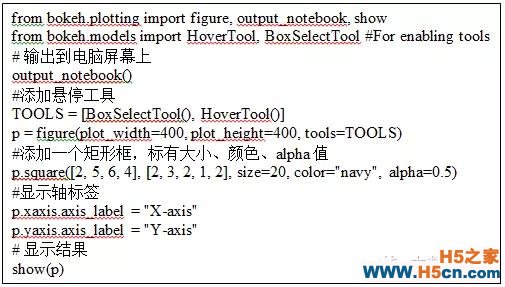
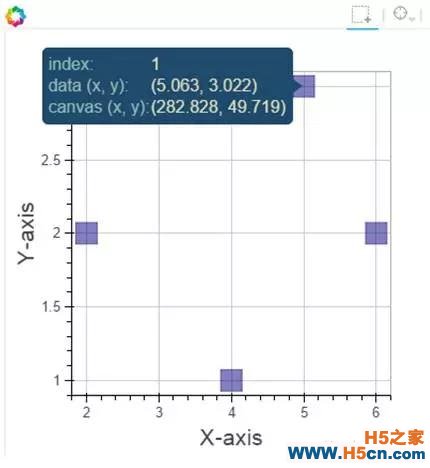
绘图范例-3:为上图添加一个悬停工具和坐标轴标签


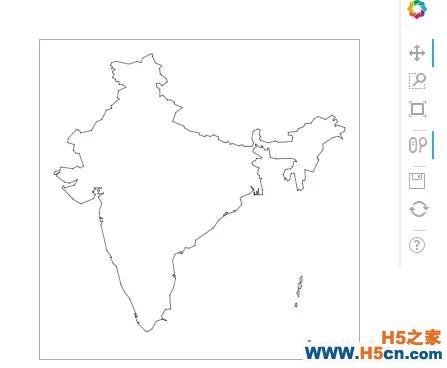
绘图范例-4:使用纬度和经度数据来绘制印度地图
注:我已经有一个CSV格式的印度边界的纬度和经度的多边形数据。我将使用该数据来绘图。
在这里,我们将使用补丁绘图,让我们看看下面的命令:


结语
 相关文章
相关文章
 精彩导读
精彩导读![php CI 实战教程:[5]用curl获取json并解析](/images/defaultpic.gif)
 热门资讯
热门资讯 关注我们
关注我们
