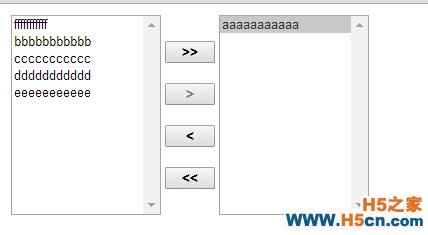
本文为大家介绍如何使用jQuery制作select双向选择列表,先看效果图:

jQuery制作select双向选择列表
完整代码如下所示:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>
New Document
</TITLE>
<META CONTENT="EditPlus">
<META CONTENT="">
<META CONTENT="">
<META CONTENT="">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js">
</script>
<style>
.sel{width:150px;height:200px;} .btn{width:50px;font-weight:bold;font-size:14px;
}
</style>
</HEAD>
<BODY>
<table>
<tr>
<td>
<select multiple>
<option value="a">
aaaaaaaaaaa
</option>
<option value="b">
bbbbbbbbbbb
</option>
<option value="c">
ccccccccccc
</option>
<option value="d">
ddddddddddd
</option>
<option value="e">
eeeeeeeeeee
</option>
</select>
</td>
<td>
<p>
<button>
>>
</button>
</p>
<p>
<button>
>
</button>
</p>
<p>
<button>
<</button>
</p>
<p>
<button>
<<</button>
</p>
</td>
<td>
<select multiple>
<option value="f">
fffffffffff
</option>
</select>
</td>
</tr>
</table>
</BODY>
<script>
$(function() {
$("#sel_left,#sel_right").bind("change", checkBtn);
$("#btn_1,#btn_2,#btn_3,#btn_4").bind("click", clickBtn);
checkBtn();
});
function checkBtn() {
jQuery("#sel_left>option").length > 0 ? jQuery("#btn_1").removeAttr("disabled") : jQuery("#btn_1").attr("disabled", "disabled");
jQuery("#sel_left option:selected").length > 0 ? jQuery("#btn_2").removeAttr("disabled") : jQuery("#btn_2").attr("disabled", "disabled");
jQuery("#sel_right option:selected").length > 0 ? jQuery("#btn_3").removeAttr("disabled") : jQuery("#btn_3").attr("disabled", "disabled");
jQuery("#sel_right>option").length > 0 ? jQuery("#btn_4").removeAttr("disabled") : jQuery("#btn_4").attr("disabled", "disabled");
}
function clickBtn(e) {
if ("btn_1" == e.target.id) {
jQuery("#sel_left>option").appendTo("#sel_right");
} else if ("btn_2" == e.target.id) {
jQuery("#sel_left option:selected").appendTo("#sel_right");
} else if ("btn_3" == e.target.id) {
jQuery("#sel_right option:selected").appendTo("#sel_left");
} else if ("btn_4" == e.target.id) {
jQuery("#sel_right>option").appendTo("#sel_left");
}
checkBtn();
}
</script>
</HTML>
分享按钮
 相关文章
相关文章


 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
