下面我们来看一篇关于jquery一键提交AJAX的例子,这个用到了post哦,希望这篇文章能够对各位有所帮助的呀。
网站后台开发,表单提交是最为最为基础和最为核心的功能,面对其提交形式单一,返回形式单一的特性,如果对其集成化成功,那么后台的开发小老板和开发体验都将有质的提升
本方法是我从项目中截取的一段,使用的ajax的提交方式,需要使用请稍加改造。
我的开发环境是Symfony;
简单说明
type: ajax提交方式 get post
url: 提交的地址
#FROM 提交表单的ID
$("#FROM").serialize()
【serialize()为核心方法,为jquery方法,预知更多请自行学习】
/**
* ajax 提交
*
* @param type
* @param url
*/
function ajaxSubmit(type, url)
{
jQuery.ajax({
type: type,
url: url,
data: $("#FROM").serialize(),
dataType:'json',
success: function (data) {
alert(data.message);
if(data.errorCode == 0 || data.errorCode == 5){
window.location.href = data.data.go_url;
}
}
})
};
没有了
下面我们来看一篇关于js实现横线提示输入验证码随输入验证码输入消失的例子,希望例子能够对各位有帮助。
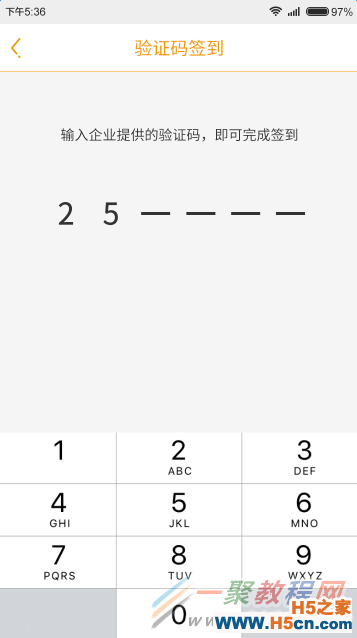
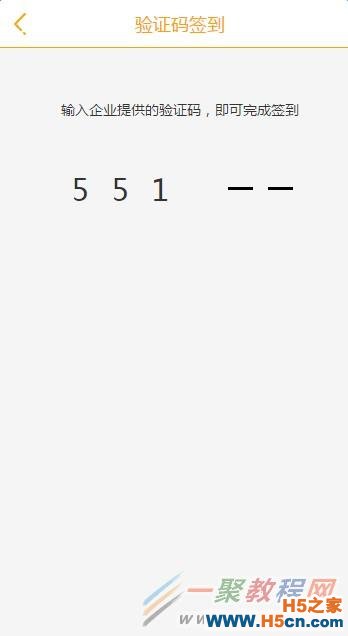
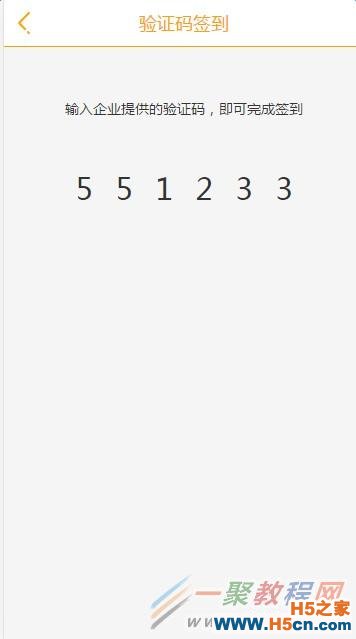
最近做微信端的页面遇到了一个之前没有遇到过的一个页面,刚开始放在那没有去写,可是等其他页面都写好的时候,还是得回过头来研究这个页面问题,刚开始我请教了公司的移动研发,从他那里得到启发,最终实现了这个效果,先把效果图展示出来给大家看看
效果图:

输入验证码


下面就把实现过程奉献给大家
第一步:编写HTML代码
<div class="main-out">
<p class="identifying-title">输入企业提供的验证码,即可完成签到</p>
<!--黑色横线框-->
<div class="pass-box">
<div class="pass-line">
<div class="line-box"><span class="line line-one"></span></div>
<div class="line-box"><span class="line line-two"></span></div>
<div class="line-box"><span class="line line-three"></span></div>
<div class="line-box"><span class="line line-four"></span></div>
<div class="line-box"><span class="line line-five"></span></div>
<div class="line-box"><span class="line line-six"></span></div>
</div>
<!--输入验证码框给一个绝对定位-->
<div class="passInput" id="on">
<input type="text" class="inputCont inputCont-one" maxlength="1" />
<input type="text" class="inputCont inputCont-two" maxlength="1"/>
<input type="text" class="inputCont inputCont-three" maxlength="1"/>
<input type="text" class="inputCont inputCont-four" maxlength="1"/>
<input type="text" class="inputCont inputCont-five" maxlength="1"/>
<input type="text" class="inputCont inputCont-six" maxlength="1"/>
</div>
</div>
</div>
第二步:给代码添加样式
.identifying-title{
width: 100%;
margin-top: 100px;
font-size: 14px;
color:#333;
text-align: center;
}
.pass-box{
position: relative;
width: 240px;
height: 40px;
margin: 50px auto 0;
}
.pass-line{
margin:0 auto;
width:100%;
height:100%;
}
.line-box{
float: left;
width: 40px;
height: 40px;
}
.line{
display: block;
width: 25px;
height:3px;
margin:18px auto 0;
background: #000;
}
.passInput{
position: absolute;
width:240px;
height:40px;
left: 0;
top: 0;
}
.inputCont{
float: left;
width: 25px;
height:40px;
margin:0 7.5px;
z-index: 2;
font-size:30px;
color:#333;
line-height: 40px;
text-align: center;
background: none;
}
第三步:编写js代码
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
