很多程序员知道web前端技术里的vertical-align是什么意思,但是对于vertical-align到底以什么为对齐标准却一知半解,今天我们就来说说web前端vertical-align.
1、作用
veritical是垂直的意思,而align是对齐的意思,两个合起来就是在垂直方向进行对齐。
2、对象
veritical-align的对象,就是谁要进行垂直方向上进行对齐,对象主要有
inline元素、inline-block元素和普通文本框等。
linebox主要存在于block元素和inline-block元素中。linebox中可以含有普通文本框、inline-block元素、inline元素。

2、宽度和高度
linebox的宽度取决于内部元素的宽度,最大为父元素的宽度。
如果没有设置line-height,linebox的高度取决于linebox元素一起决定,一般由最高的元素决定linebox的高度。
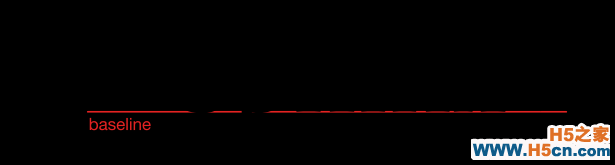
简单地来说,baseline是小写字母x下面的一条线。


普通文本框的baseline,为里面文本的基线,基线的位置取决font-size和line-height。
2.2、inline元素的baseline

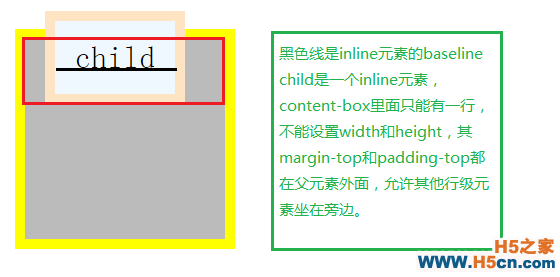
inline元素的baseline,为内容盒content-box里面文本框的基线。
那如果content-box里面有两行文本框呢?
没有这种情况,inline元素的文本框只有一行。
2.3、 inline-block元素的baseline

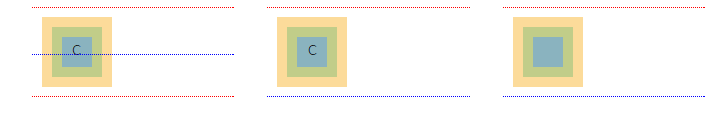
从左到右的三幅图片都是inline-block元素,不同的是,左面包含着没有脱离正常流的内容c,中间的除了没有脱离正常流的内容以外还加了overflow:hidden,右面的没有内容但是内容区还有高度 。红线代表了margin-box的边界。黄色代表的是border,绿色的是padding,蓝色的是content,蓝色的线代表的是baseline。inline-block元素的外边缘就是margin-box的边缘。
inline-block元素的baseline的位置要看该元素有没有处于正常流之内的内容。
(1)在有处于正常流内容的情况下,inline-block元素的baseline就是最后一个作为内容存在的元素的baseline,这个元素的baseline的确定就要根据他自身来确定了。
(2)在overflow属性不为visible的情况下,baseline就是margin-box的下边界了。
(3)在没有内容但是内容区还有高度 的情况下,baseline还是margin-box的下边界。
3、再添加一种情况
其baseline也是margin-box,这种元素是内联替换元素,例如img标签,不管img标签的display设置为inline还是inline-block,其baseline都为margin-box,大家可以尝试一下。
大家现在对于vertical-align是不是有了进一步的了解了呢?那么快去试试吧!!!
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
