之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形).
arcTo:
cxt.arcTo( cx, cy, x2, y2, 半径 )
cx,cy表示控制点的坐标,x2,y2表示结束点的坐标,如果我们想画一条弧线,需要提供3个坐标,开始点,控制点和结束点. 开始点一般可以通过moveTo或者lineTo提供.arcTo提供控制点和结束点.
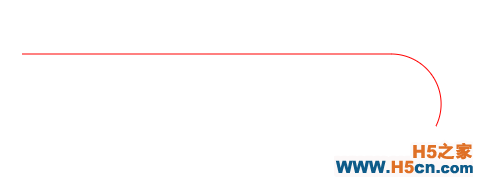
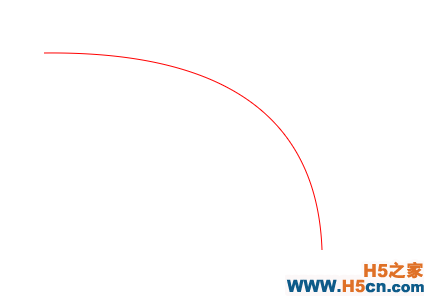
1 <style> 2 body { 3 background: #000; 4 } 5 6 #canvas { 7 background: white; 8 } 9 </style> 10 <script> 11 window.onload = function () { 12 var oCanvas = document.querySelector("#canvas"), 13 oGc = oCanvas.getContext('2d'); x1 = 50, 16 y1 = 100, 17 cx = 500, 18 cy = 100, 19 x2 = 450, 20 y2 = 200; 21 oGc.lineWidth = '2px'; 22 oGc.strokeStyle = 'red'; 23 oGc.moveTo( x1, y1 ); 24 oGc.arcTo( cx, cy, x2, y2, 50 ); 25 oGc.stroke(); 26 } 27 </script> 28 </head> 29 <body> 30 <canvas></canvas> 31 </body>

加大半径( 其他代码保持不变,半径调成100 )弧度将会变大!
oGc.arcTo( cx, cy, x2, y2, 100 );

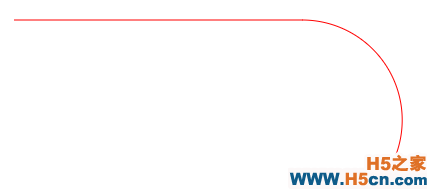
如果调整结束点,把结束点与控制点形成一个直角,那么弧度将不会这么弯曲
1 var x1 = 50, 2 y1 = 100, 3 cx = 500, 4 cy = 100, 5 x2 = 500, 6 y2 = 200; 7 oGc.lineWidth = '2px'; 8 oGc.strokeStyle = 'red'; 9 oGc.moveTo( x1, y1 ); 10 oGc.arcTo( cx, cy, x2, y2, 100 ); 11 oGc.stroke();

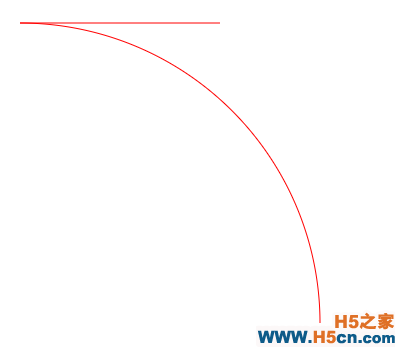
如果把开始点的横坐标放大,半径也放大,那么得到的形状是这样的!
1 var x1 = 400, 2 y1 = 100, 3 cx = 500, 4 cy = 100, 5 x2 = 500, 6 y2 = 200; 7 oGc.lineWidth = '2px'; 8 oGc.strokeStyle = 'red'; 9 oGc.moveTo( x1, y1 ); 10 oGc.arcTo( cx, cy, x2, y2, 300 ); 11 oGc.stroke();

看到这些形状,你知道他能用在哪些地方吗?
贝塞尔曲线:
如果你初次了解贝塞尔曲线,这里有一篇非常的文章可以参考下:
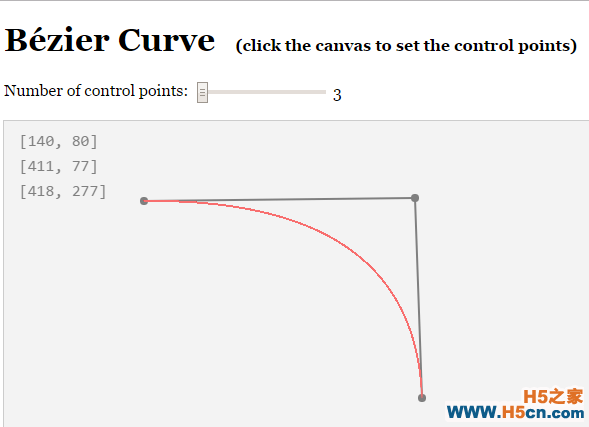
再来一个工具,这个工具提供了canvas中贝塞尔曲线的开始点,控制点与结束点的坐标:
canvas二次贝塞尔曲线的函数语法:
cxt.quadraticCurveTo( cx, cy, x2, y2 );
cx,cy控制点坐标,x2,y2:结束点坐标, 开始点一般由moveTo, lineTo提供.
画一个二次贝塞尔曲线:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.strokeStyle = 'red'; 15 oGc.moveTo( 140, 80 ); 16 oGc.quadraticCurveTo( 411, 77, 418, 277 ); 17 oGc.stroke(); 18 } 19 </script> 20 </head> 21 <body> 22 <canvas></canvas> 23 </body>


三次贝塞尔曲线
canvas三次贝塞尔曲线的函数语法:
cxt.bezierCurveTo( cx1, cy1, cx2, cy2, x2, y2 );
cx1,cx2 表示第一个控制点,cx2,cy2表示第二个控制点,x2, y2表示结束点坐标。开始点一般由moveTo, lineTo提供.
画一个三次贝塞尔曲线:
 相关文章
相关文章![[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measure](/images/defaultpic.gif)
![[js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPatter](/upload8/allimg/170930/10014WU5_lit.png)

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
