最近帮朋友写了个微信服务号,服务号名字叫做十四行诗。没错是卖月饼的商城。
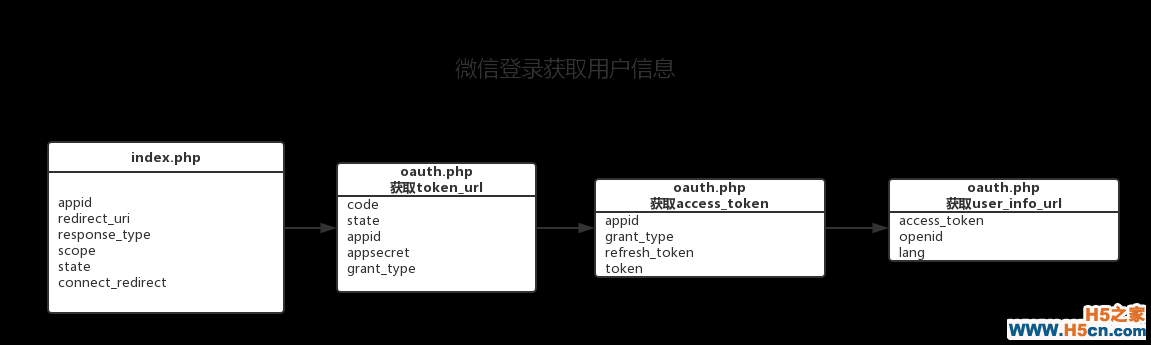
简单介绍下微信登录,与官方文档不同,简单画了一下UML图

简单的说就是先建立了一个index.php(直接拍域名就过去了。),然后传一个appid,微信公众号后台能拿到
<?php $appid = ''; header('location:https://open.weixin.qq.com/connect/oauth2/authorize?appid='.$appid.'&redirect_uri=http://www.xxx.com/oauth.php&response_type=code&scope=snsapi_userinfo&state=123&connect_redirect=1#wechat_redirect'); ?>
一个回调
header("Content-Type: text/html;charset=utf-8"); $code = $_GET['code']; $state = $_GET['state']; = ''; $appsecret = ''; if (empty($code)) $this->error('授权失败'); $ = 'https://api.weixin.qq.com/sns/oauth2/access_token?appid='.$appid.'&secret='.$appsecret.'&code='.$code.'&grant_type=authorization_code'; $token = json_decode(file_get_contents($token_url)); if (isset($token->errcode)) { echo '<h1>错误:</h1>'.$token->errcode; echo '<br/><h2>错误信息:</h2>'.$token->errmsg; exit; }
获取到一个token
$access_token_url = 'https://api.weixin.qq.com/sns/oauth2/refresh_token?appid='.$appid.'&grant_type=refresh_token&refresh_token='.$token->refresh_token; = json_decode(file_get_contents($access_token_url)); if (isset($access_token->errcode)) { echo '<h1>错误:</h1>'.$access_token->errcode; echo '<br/><h2>错误信息:</h2>'.$access_token->errmsg; exit; } $user_info_url = 'https://api.weixin.qq.com/sns/userinfo?access_token='.$access_token->access_token.'&openid='.$access_token->openid.'&lang=zh_CN'; = json_decode(file_get_contents($user_info_url)); if (isset($user_info->errcode)) { echo '<h1>错误:</h1>'.$user_info->errcode; echo '<br/><h2>错误信息:</h2>'.$user_info->errmsg; exit; }
然后得到了user_info。这里面有用户的openid(唯一加密后的微信号),用户的头像headimgurl,用户的昵称nickname
再然后把他存下来
function send_post($url, $post_data) { $postdata = http_build_query($post_data); $options = array( 'http' => array( 'method' => 'POST', 'header' => 'Content-type:application/x-www-form-urlencoded', 'content' => $postdata, 'timeout' => 15 * 60 // 超时时间(单位:s) ) ); $context = stream_context_create($options); $result = file_get_contents($url, false, $context); return $result; } $post_data = array( 'partner_code' => $user_info->openid, 'name' => $user_info->nickname, 'headurl' => $user_info->headimgurl ); send_post('/member_register', $post_data); ($user_info); header('location:/index.html'); setcookie('partner_code',$user_info->openid); setcookie('name',$user_info->nickname); setcookie('headurl',$user_info->headimgurl);
这边一共用了2种存放,一种是post到数据库,还有一种是直接存cookie
当然这边存cookie的作用很大。后面会介绍一下。
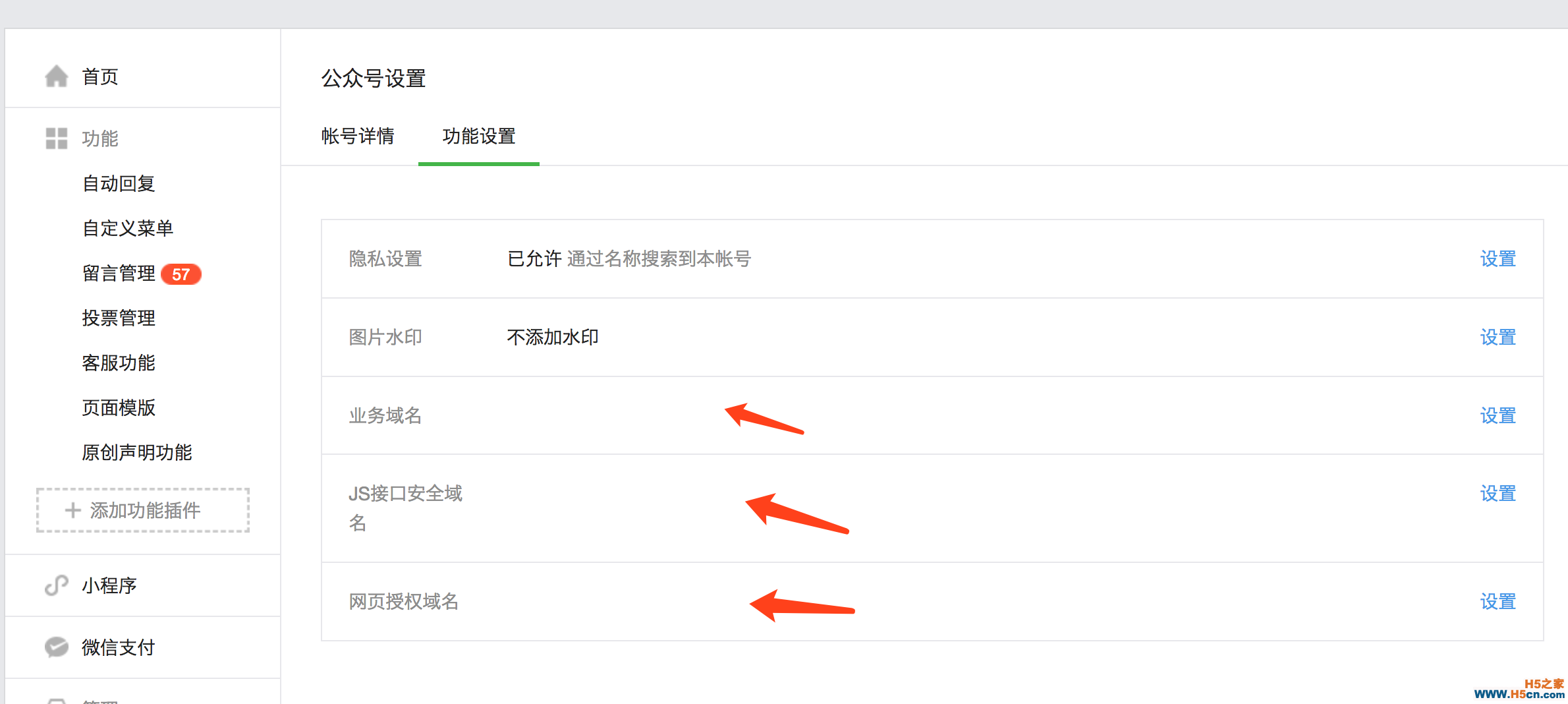
这边是绑定下入口链接以及


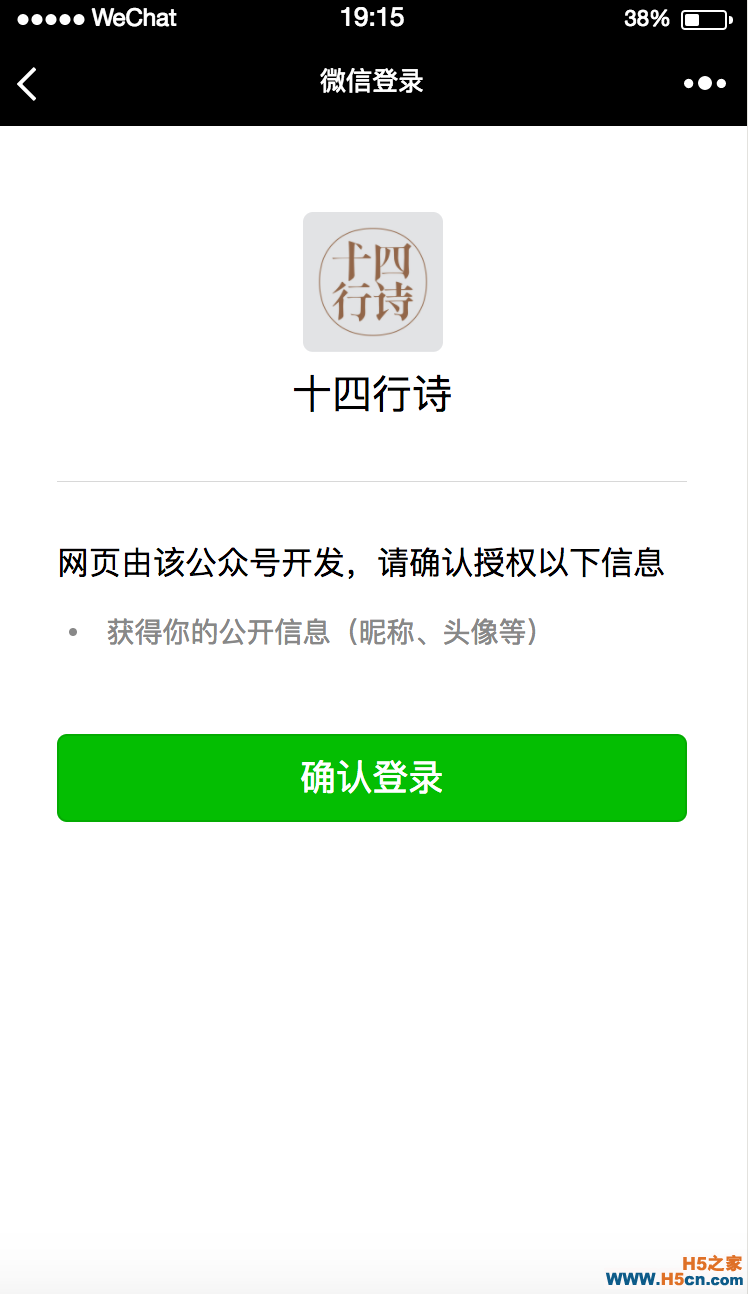
这边就是最后的效果

 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
