关于Egret模块化开发---vip系统
目录
关于Egret模块化开发---vip系统... 1
前言... 1
一,搭建界面... 1
二,建立数据模型... 3
1)数据模型的搭建: 3
2)数据的建立... 4
3)数据的增删改查... 7
三.做交互, 7
结束... 8
前言
做游戏就是做数据,数据模型的设计,是体验mvc一种基础的设计,用数据驱动界面变化..
做为一个程序要学会模块化,配置化,脚本化的需求,提防策划的需求变更的可能
例如:做一个VIP系统步骤:
一,搭建界面
1) 新建一个VIPWindow.ts类,并且关联VIPWindownSkin皮肤
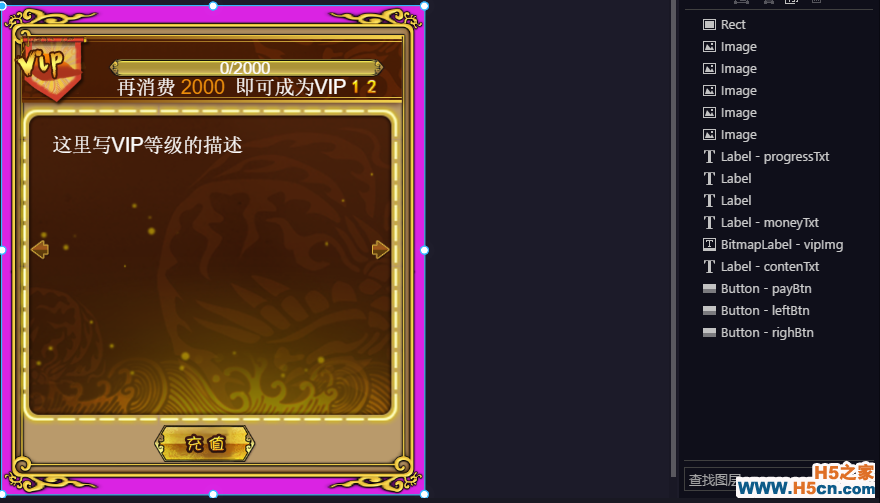
2) 拖拽皮肤,搭建以下界面.
3) 并同时给需要做交互,或者用的着的组件命名ID.

二,建立数据模型
数据模型 = 【模型搭建,数据建立,数据常规管理(增删改查)】
1)数据模型的搭建:
1.数据模型,通俗来说就是数据结构.
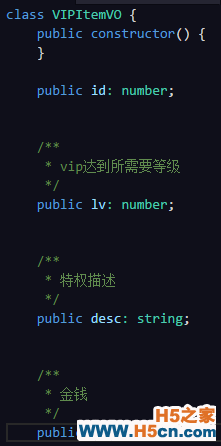
2.新建一个VIPItemVO,定义所需要的属性,,这个类包含vip等级的各个数据.也就是说20个VIP等级,这个类就要创建20次.然后压入对应的数据.
2)数据的建立
数据的建立,需要一个数据类(数据结构VIPitemVO),一个数据管理类(增删改查数据VIPManager)
VIPitemVO类

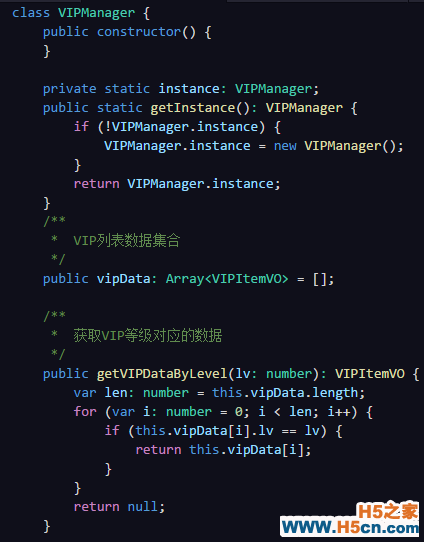
VIPManager类


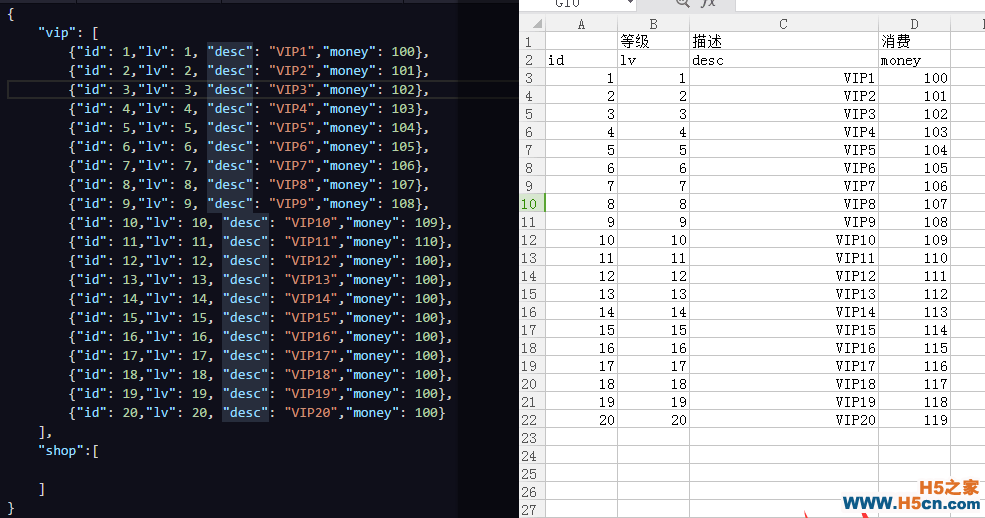
1.当拿到策划数值表时,并把他转换成json文件. 读取Excel 不划分,花费时间很长
不够轻量化,导致解码过程很复杂.这也就是将excel数据搬迁到json的原因.
这里咱们定义为vip_json文件

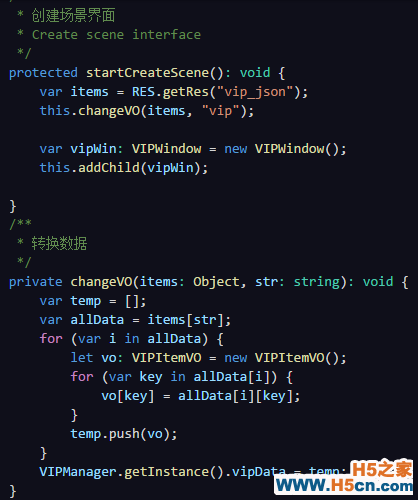
2.在把JSON文件里面的数据,搬迁到一个数组里面,方便前后端调用数据.
首先,咱们先取到整个json文件,并压入vipData

当这段操作结束后,咱们可以这样调用.
console.log(this.vipDataVO[i].lv);;
到这里,咱们的数据模型也已经创建完了
3)数据的增删改查
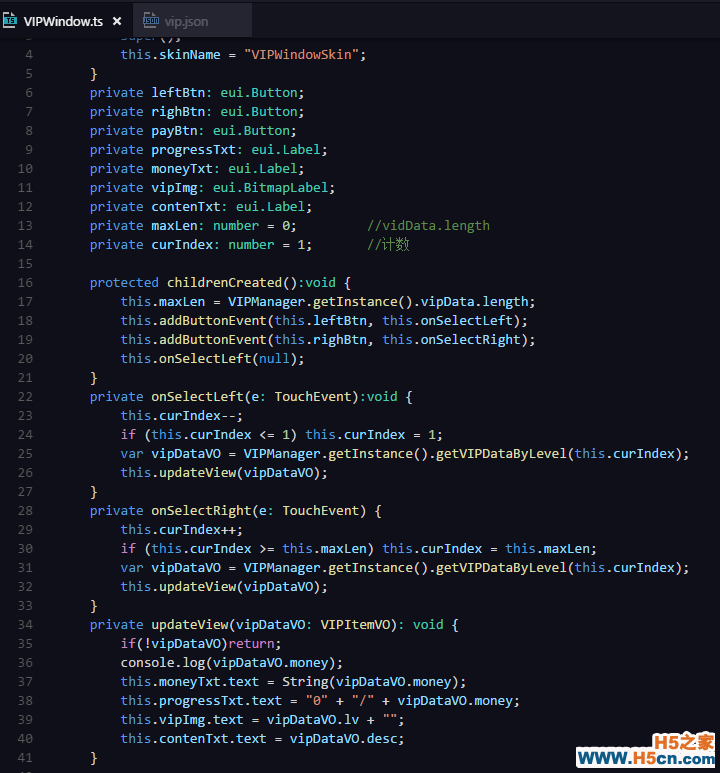
三.做交互,
用数据驱动界面变化,也就是对数据的操作了.
VIP系统,无非就是一个查阅,.
首先,咱们可以这么看,需要点击的按钮,在者就是有变化的组件image,text.等等.只要是有变化的组件都给他命名一个ID,咱们就可以根据ID来操作事件.
接下来的简单交互就不一一详解了,直接上代码

结束
这样一个简单的VIP系统,查阅就做完了.
做为一个程序要学会模块化,配置化,脚本化的需求,提防策划的需求变更的可能
尽量把一件事想简单点,一个VIP系统就一个界面.就是查看VIP相关数据的系统.先实现这步,后面在想着充值啊,等等各功能.
个人认为,不管做什么系统,先从简单的做,在慢慢扩展功能,这样更有利于书写代码.
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
