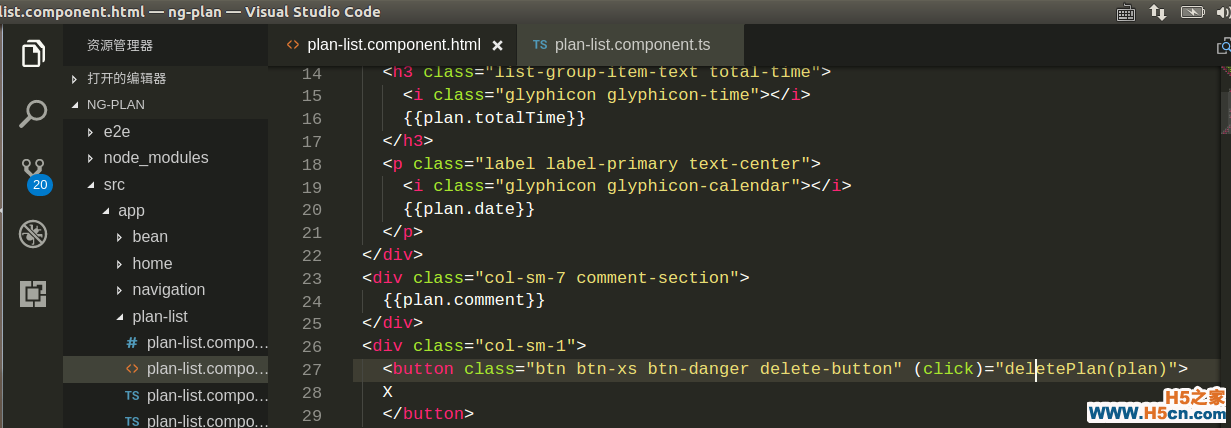
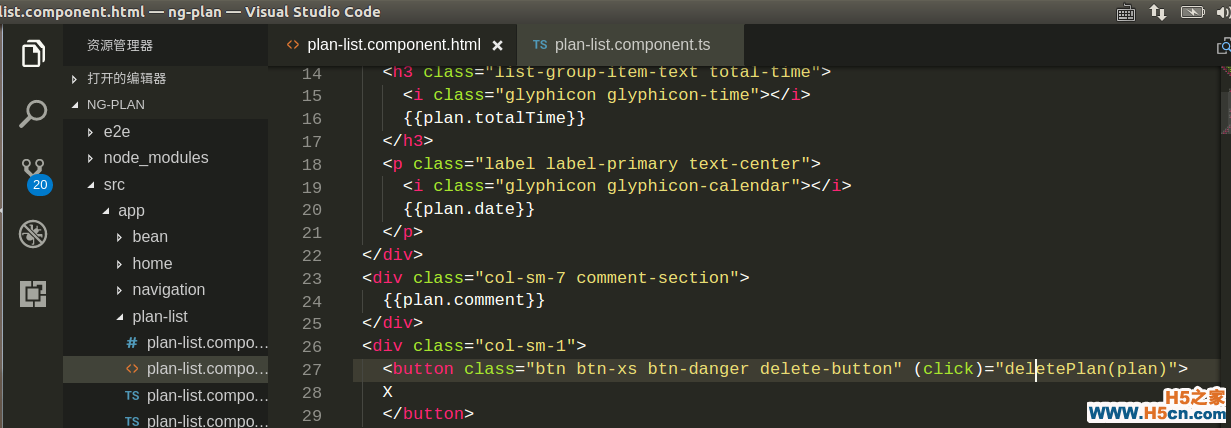
下面看一下如何删除一个计划,这里主要用到的是事件的绑定。


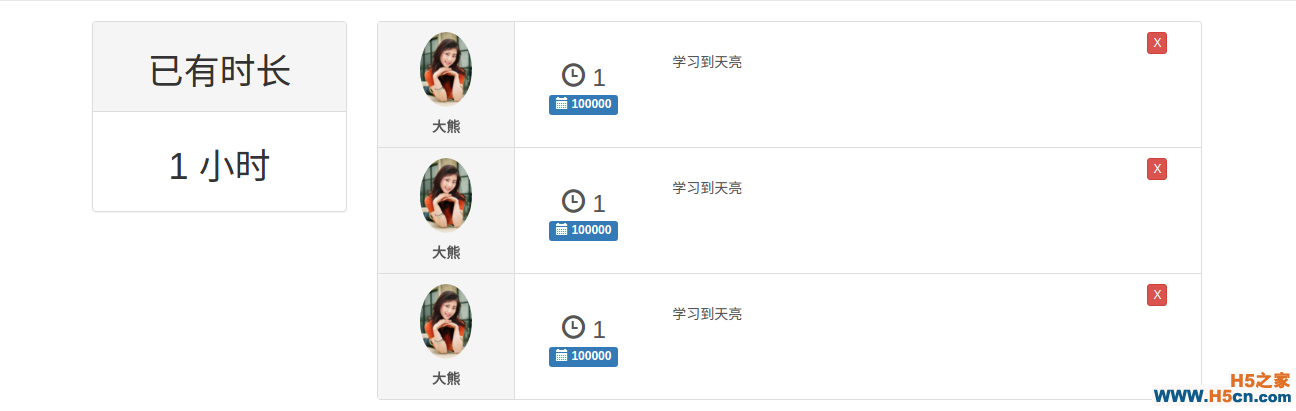
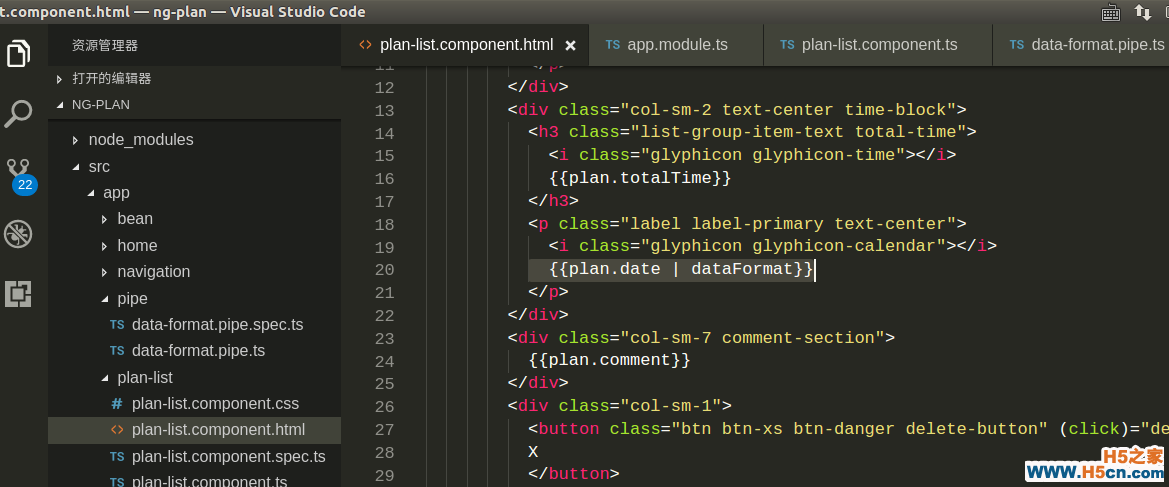
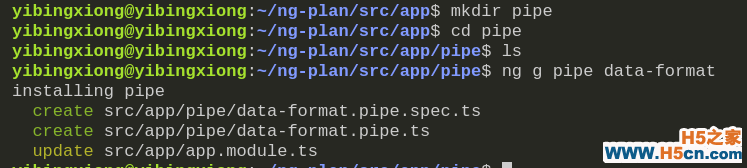
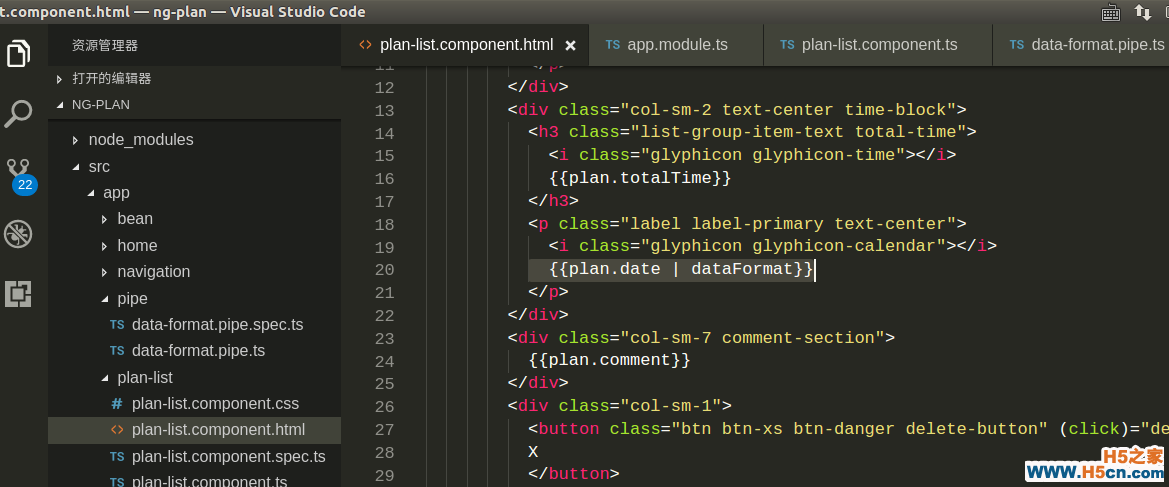
同样的数据在前端的显示可能要求不同,这时需要我们对数据进行一些格式化,管道这种东西是你的首选。

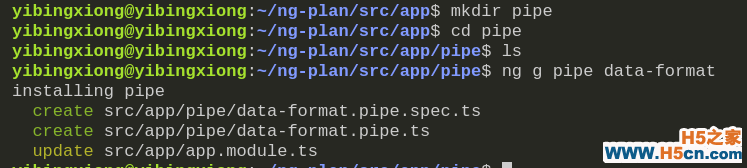
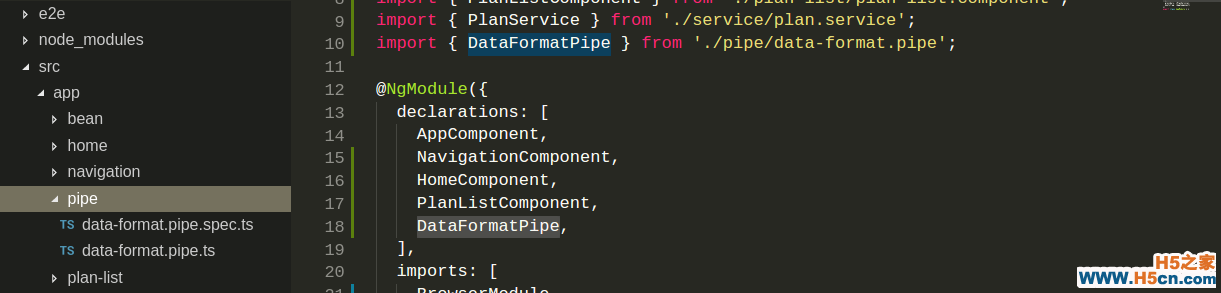
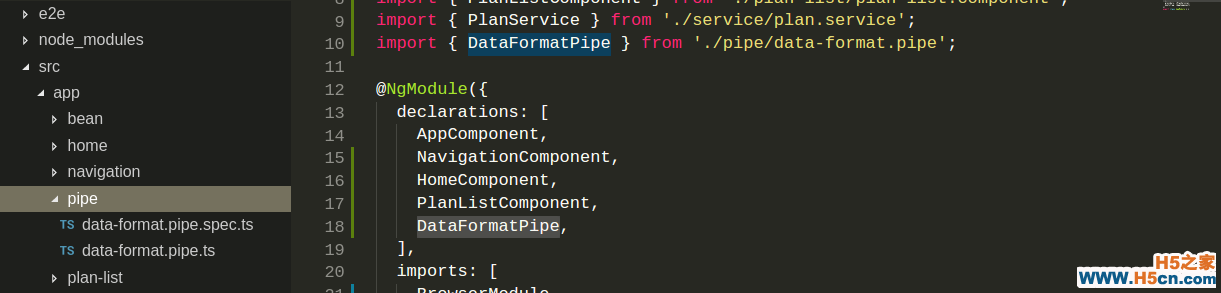
观察文件变化和app.module的变化



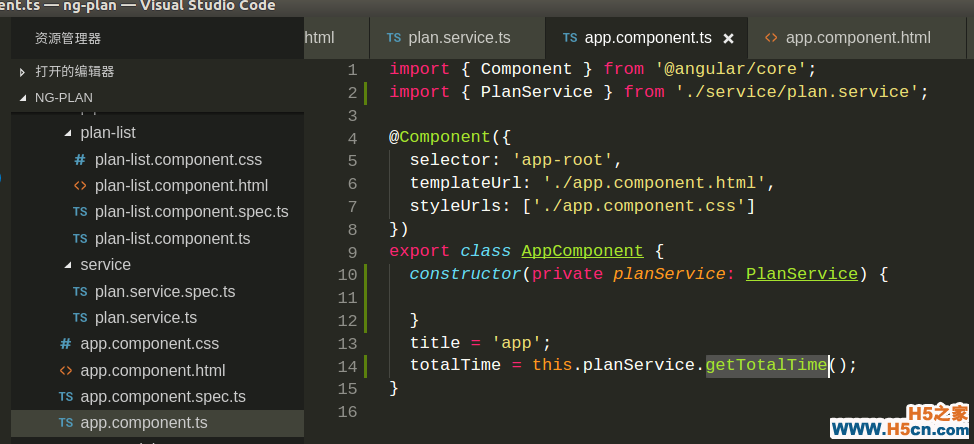
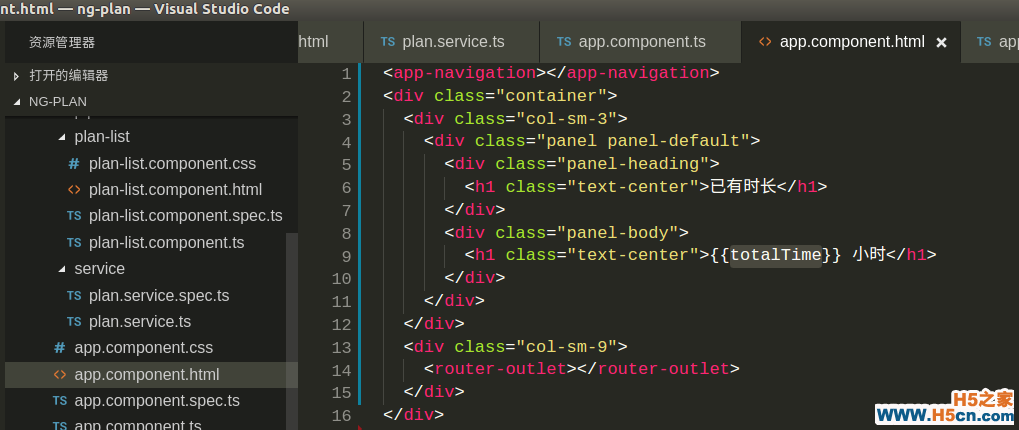
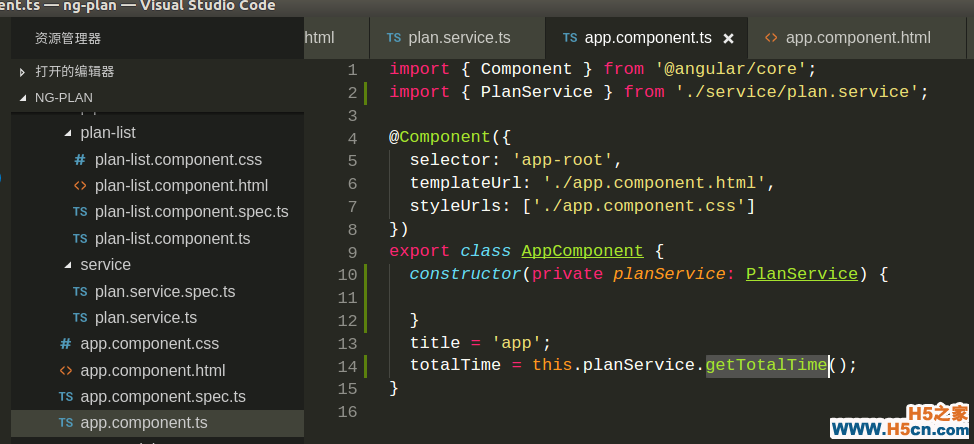
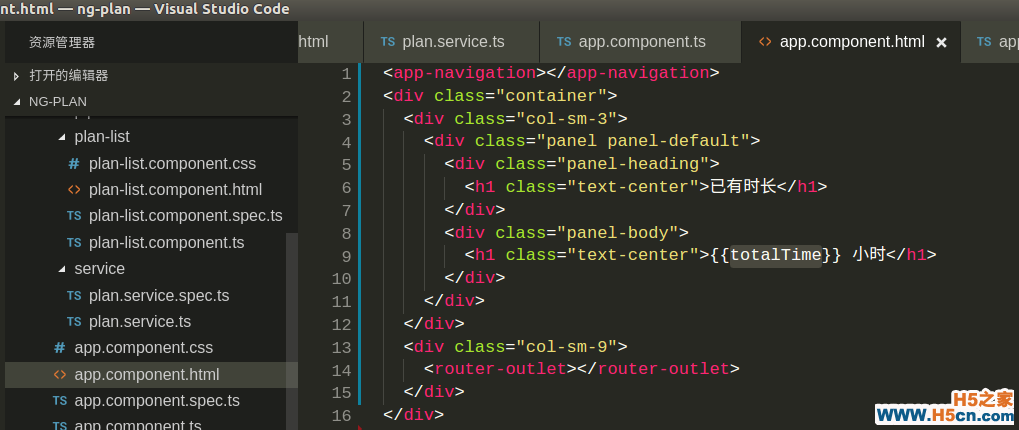
在app.component中使用


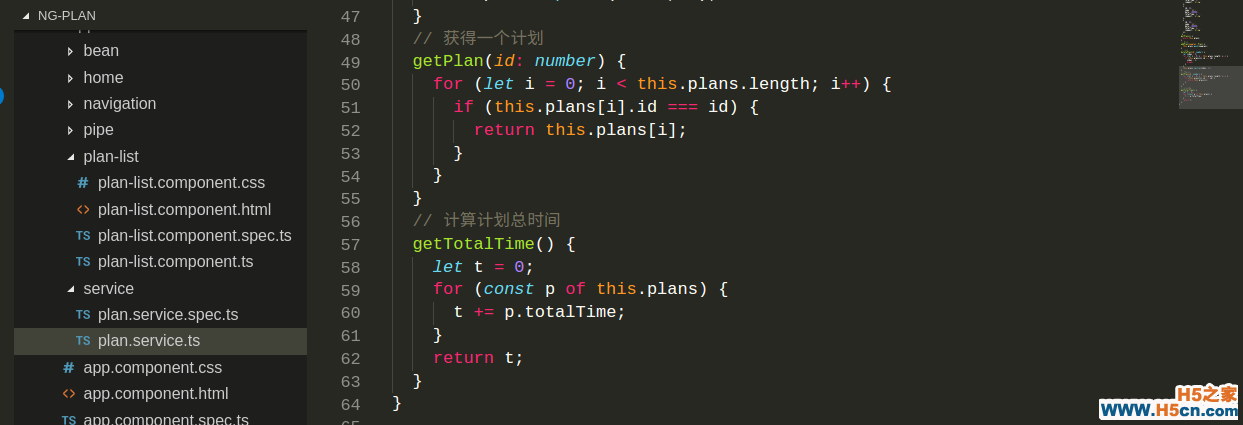
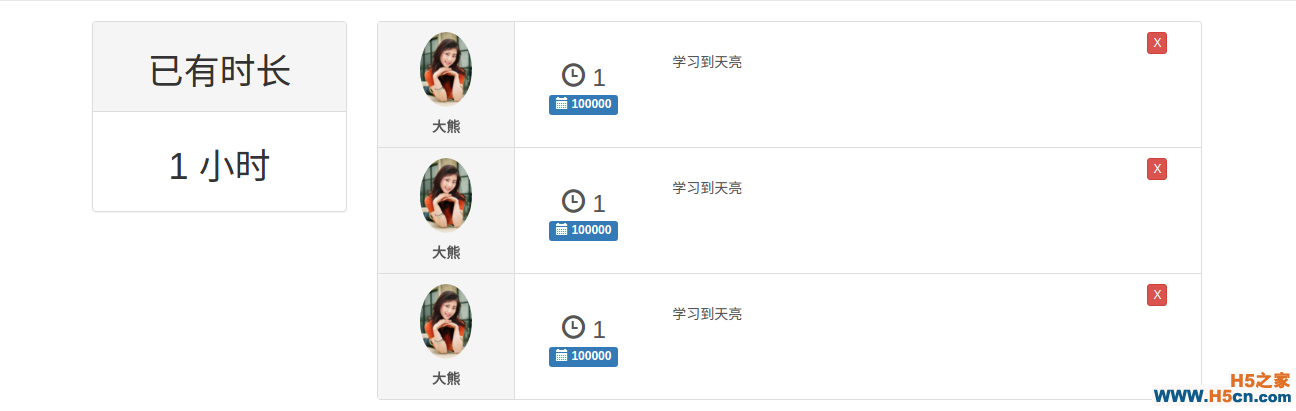
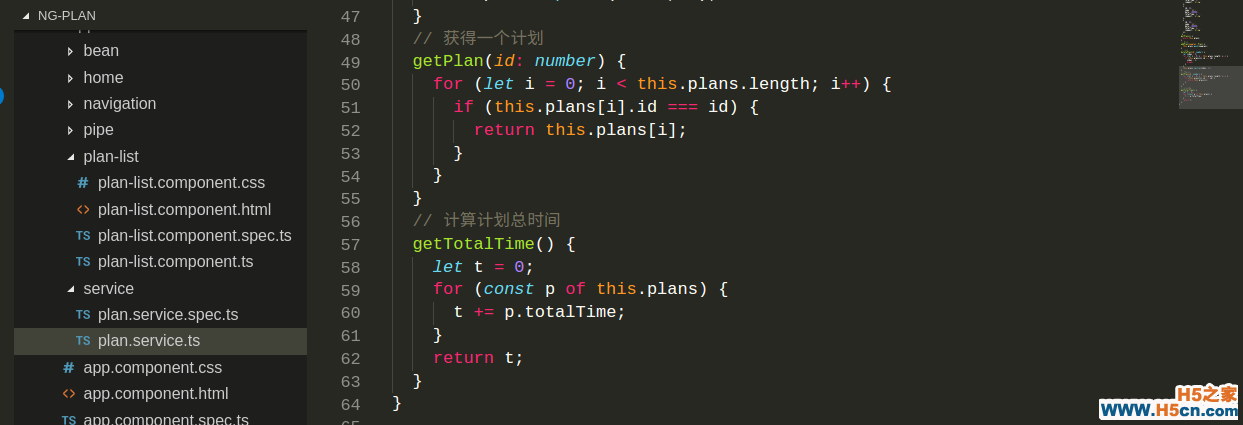
但是会法现一个问题,当删除计划时总时长没有响应变化,下面设法解决这个问题。
11. 用service做一个共享的数据状态
下面看一下如何删除一个计划,这里主要用到的是事件的绑定。 首先定义删除事件处理函数。在/src/app/plan-list/plan-list.component.ts添加如下事件处理函数 // 删除计划 deletePlan (plan) {this.planService.dele
下面看一下如何删除一个计划,这里主要用到的是事件的绑定。


同样的数据在前端的显示可能要求不同,这时需要我们对数据进行一些格式化,管道这种东西是你的首选。

观察文件变化和app.module的变化



在app.component中使用


但是会法现一个问题,当删除计划时总时长没有响应变化,下面设法解决这个问题。
11. 用service做一个共享的数据状态
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章AngularJS“路由”的定义概念、使用详解——AngularJS学习资料教程 -
2017-07-12 11:01
在Visual Studio 2017中使用Asp.Net Core构建Angular4应用程序 - Sma
2017-07-08 16:01
angular-动画。 - IT-Qcp
2017-07-01 09:00
Angular2入门学习 - Anlycp
2017-06-27 13:05
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

