初入前端的新人在碰到vue.js后,去过官网,估计粗略的看下api文档以后会以为vue的安装只是把那串js代码直接粘贴复制到文档即可,虽然这样是可以,但那在项目中并不合适。
项目中的vue引入(配制安装环境):
1.安装node.js,没有的自己去搜官网下载即可
2.打开cmd命令,安装淘宝镜像,这步是为了能快速下载,你也可以不做,但是从第3起的cnpm改npm,输入:
npm install -g cnpm --reigstry=https://registry.npm.taobao.org
3.cmd命令:cnpm install vue //安装vue文件
4.cmd命令:cnpm install --global vue-cil //安装vue脚手架
//之后开始创建项目与程序打包
5.cmd命令:vue init (模板名称) (项目名称) 例:vue init webpack myDome //这里一般都用webpack模板,你要是想了解更多模板,请自行百度。//创建项目
另外此处要注意,它会出现对话框,个人建议:
①?Project name(myDome) //你自己写个项目名,也可以回车直接,
②?Project description //直接yes或者回车
③?Author //直接回车,一般有github账号的会直接显示你账号信息
④?Install vue-router? //肯定yes
⑤?Use ESLint to lint your code? //千万别yes,这个是规范代码格式,要是你的代码格式有一点不符合这个规范,就会报错,大牛请随意
⑥? //代码太长不写,建议no
⑦? //代码太长不写,建议no
6.cmd命令:cd myDome //进入项目,这里输入的是vue init webpack 后面的那个项目名
7.cmd命令:cnpm install //安装项目依赖
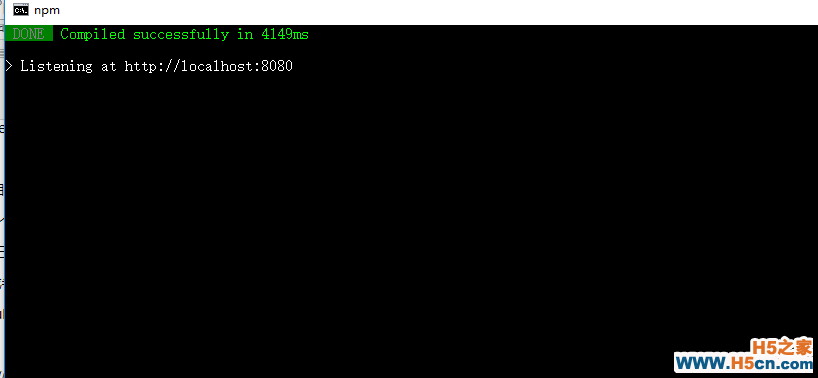
8.cmd命令:cnpm run dev //运行程序


出现上图即为成功
9.cmd命令:cnpm run build // 程序打包
另外由于vue是热更新,所以你只要保持cmd开启,刷新网页即可查看所做的修改。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
