立即绘制图形方法仅有两个strokeRect(),fillRect(),两个方法都是用来绘制矩形的。
Canvas的API提供了如下三个方法,分别用于矩形的清除,描边与填充
我们先来看看基于路径的绘制矩形的方法
moveTo(), lineTo()
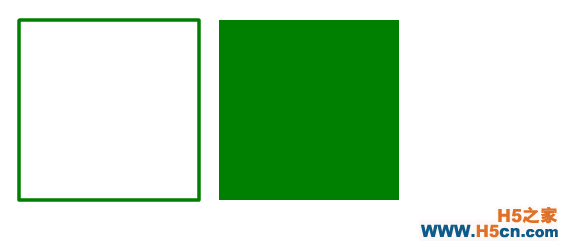
function drawRect(){ // 描边矩形 ctx.beginPath(); ctx.moveTo(20, 20); ctx.lineTo(200, 20); ctx.lineTo(200, 200); ctx.lineTo(200, 200); ctx.lineTo(20, 200); ctx.lineTo(20, 20); ctx.stroke(); //填充矩形 ctx.beginPath(); ctx.moveTo(220, 20); ctx.lineTo(400, 20); ctx.lineTo(400, 200); ctx.lineTo(220, 200); ctx.lineTo(220, 200); ctx.lineTo(220, 20); ctx.fill(); }

rect()绘制矩形
rect(x, y, w, h):绘制一个封闭的矩形路径
参数x, y 分别为矩形左上角的坐标,w, h 分别为矩形的宽高
function drawRect(){ ctx.beginPath(); ctx.rect(20, 20, 180, 180); ctx.stroke(); ctx.beginPath(); ctx.rect(220, 20, 180, 180); ctx.fill(); }

立即绘图函数
strokeRect(x, y, w, h): 绘制一个描边的矩形
参数x, y 分别为矩形左上角的坐标,w, h 分别为矩形的宽高
function drawRect(){ ctx.strokeRect(20, 20, 180, 180); }

fillRect(x, y, w, h): 绘制一个填充的矩形
参数x, y 分别为矩形左上角的坐标,w, h 分别为矩形的宽高
function drawRect(){ ctx.fillRect(20, 20, 180, 180); }

clearRect(x, y, w, h): 清除指定区域内的所有像素
参数x, y 分别为矩形左上角的坐标,w, h 分别为矩形的宽高
清除画布的方法
ctx.clearRect(0, 0, canvas.width, canvas.height);
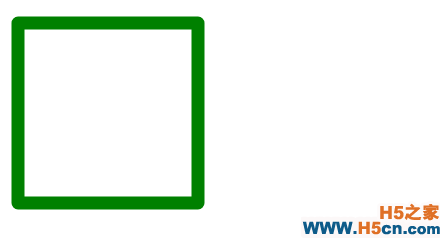
绘制圆角矩形
function drawRect(){ ctx.lineWidth = 13; ctx.lineJoin = 'round'; ctx.strokeRect(20, 20, 180, 180); }

当然我们还可以使用lineJoin的其他属性值绘制不同方式的矩形。我们可以自己测试一下。
总结:
路径绘制矩形
moveTo(), lineTo()绘制路径,stroke()与fill()进行描边与填充
rect(x, y, w, h)顺时针绘制路径,stroke()与fill()进行描边与填充
立即绘制矩形
strokeRect(x, y, w, h): 绘制一个描边的矩形
fillRect(x, y, w, h): 绘制一个填充的矩形
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
