一、概述
author:nirvana-zsy
time:2016.2.27
对应的模板:BlueSky
在此十分十分感谢模板开发者:
该模板的所有使用者(供参考)
二、效果
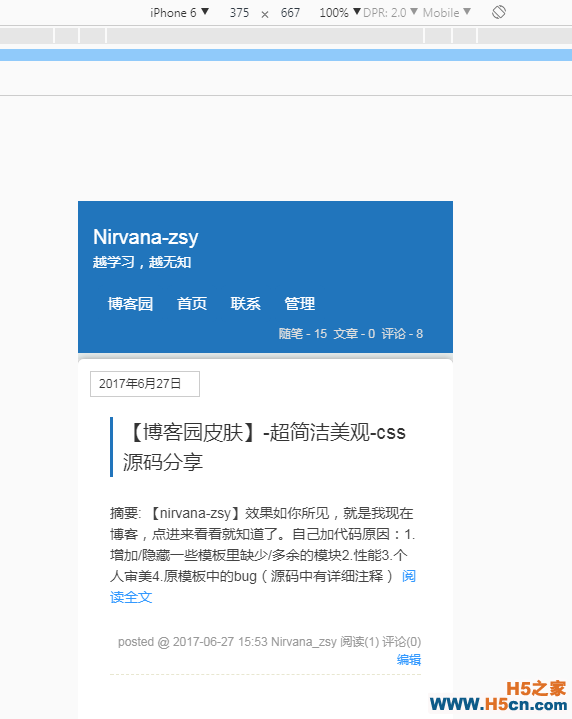
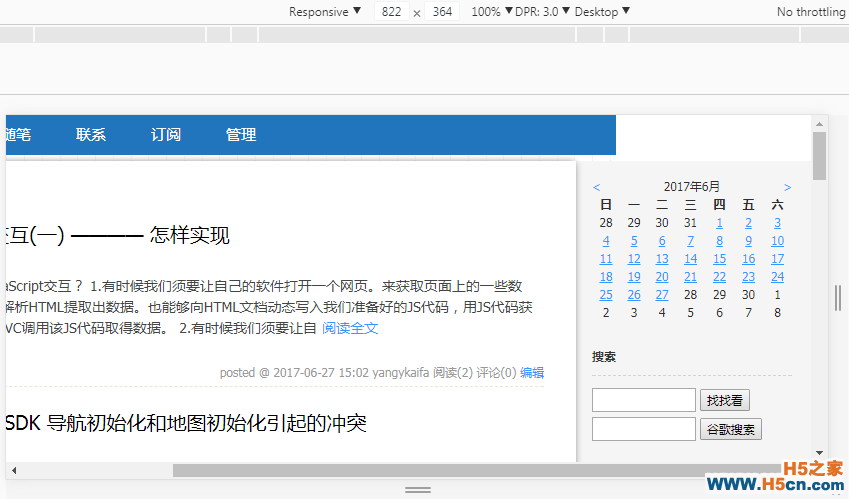
如你所见,就是我现在博客
放几张截图:
大于768px:

小于768px:

原模板bug:

三、自己加代码原因:
1.增加/隐藏一些模板里缺少/多余的模块
2.性能
3.个人审美
4.原模板中的bug(源码中有详细注释)
四、注:
代码里面有的样式是模板里面加的,我不需要的都设成none,0之类的了,与样式无关,不要在意
还要小小吐槽一下模板里有的地方竟然样式用!important,你说让人怎么改呢呢呢
这里放上这个模板使用者的链接?SkinName=BlueSky
2016.6.28改了几个bug,补在源码里面了。
五、转载请注明出处
六、真正的源码
/*author:nirvana-zsy
time:2016.2.27
2016.6.28---改了几个bug放在源码最下面
body{background-image:none;background-color:#e4ebeb}
.blogStats{color:#ddd}
#header{height:auto;}
#navigator, #blogTitle, #main, #footer{width:100%}
#navigator{top:0;padding:10px 0;}
#navList{padding:10px;box-sizing:border-box;}
#navList:after{display:block;clear:both;content:"";visibility:hidden;height:0}
#navList li a{border-radius:5px;}
#navList li a:hover{box-shadow:2px 2px 6px 0px #0566b7;}
#stats-comment_count{margin-right:20px;}
@media only screen and (max-width: 768px) {
#mainContent{width:100%}
#blog_stats{display:block!important}
#navList li{margin-right:0;float:none}
}
@media screen and (min-width: 768px) {
#mainContent{width:calc( 100% - 250px )}
#sideBar{width:200px}
}
#sidebar_postcategory li{float:left;margin:0 10px}
#sidebar_postcategory:after{display:block;clear:both;content:"";visibility:hidden;height:0}
#Header1_HeaderTitle{font-size:20px;}
#blogTitle{display:block;}
#blogTitle h1{margin-left:15px}
#blogTitle h2{color:#fff;margin-left:15px}
#green_channel #green_channel_digg{background-color:#2175bc}
#green_channel #green_channel_follow{background-color:#2175bc}
#green_channel #green_channel_favorite{background-color:#2175bc}
#BlogPostCategory{border-top:1px dashed #E8E7D0;border-bottom:1px dashed #E8E7D0}
#blog_post_info{border-bottom:1px dashed #E8E7D0;border-top:1px dashed #E8E7D0}
#green_channel{border:none}
#post_next_prev{border-top:1px dashed #E8E7D0}
#div_digg{margin-top:30px}
#author_profile{margin:25px 0 0 0}
.burynum{color:grey}
.diggnum{font-size:18px;color:#2175bc;font-weight:bold;}
#mainContent{overflow:hidden;}
#comment_nav{font-size:18px;border:1px dashed #E8E7D0;margin:15px 0;padding:5px}
#commentform_title{height:50px;lineheight:50px;font-size:18px;font-weight:bold}
#comment_form_container{margin:15px 0;border:1px dashed #E8E7D0;padding:5px}
.comment_btn{border:0;border-radius:5px;background:#2175bc;color:#fff;box-shadow:2px 2px 3px #2175bc}
div.commentform input.author{width:calc(100% - 35px)}
div.commentform textarea{width:100%!important}
#cnblogs_post_body img[alt='']{max-width:100%}
#green_channel{width:100%!important;}
#green_channel a{margin-top:10px;}
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
