��ƪ����
����ƪ���������Google Chrome�����������ƪ��һ���У���Ҫ������Chrome ��������ʹ�á�Chrome��װ�ͻ���������Chrome �����ܹ������̵߳�ԭ�������⣬��ƪ���ص㽲��Chro-meʵ�����⣬��Ҫ���“Chrome ���������“,��Chrome,Elements,Con-sole,Sources,NetWork,TimeLine,Profiles,Application,Security,Audits������⡣���Թ��������������������ҽ���ʤ�м�����ƪ������Ҫ�� ��Ȼ�ˣ����Ķ���ƪ����ǰ��ǿ�ҽ��������Ķ����Google Chrome�����������ƪ��һ�ġ���ˣ��Ա�ƪ���µ����⣬Ҳ�����������Щ��
�¹ʶ�֪��
1��Chrome�����ܹ�ͼ��Chrome���������

2��Chrome DevTools ��������Ҫ����

����
һ��Elements���
����
���壺 Inspect and Edit Pages and Styles by Elements panel��but also effective immediately.
���ģ�ͨ��Elements ��壬���������Բ鿴�ͱ༭ҳ�����ʽ�����������ĸı�������Ч��

���
��һ���ݣ�����DOM
1���鿴DOM��
��Element��壬���Բ鿴����DOM�ڵ㣬����CSS��JavaScript������ͼ��ʾ�����ΪDOM�����Ҳ�ΪCSS��ʽ��

2��ѡȡDOM�ڵ�
������Ƶ���ҳ�е�ijԪ�����棬��Ԫ�ػᷢ���仯����ͼ��ʾ��

3�����DOM��p�ڵ�Ԫ�أ�����ѡ�С���ʱ���ᷢ��Element����е�DOM�������˱仯������ͼ��ʾ��

ע�ͣ�
ѡ�е�p�ڵ���DOM���б���ȷ��λ����ɫ�����������Կ���p�ڵ��DOM��Σ���ɫ����������Ҳ࣬��p�ڵ��CSS��ʽ����Ȼ��Ҳ������Element����DOM����ѡȡDOM�ڵ㡣�����ŵ���Ӧ��DOM�ڵ��ϣ��ᷢ����ҳ����Ӧ�Ľڵ�Ҳ�����˱仯,����ýڵ㣬����ѡ�С�
4�����ӡ�ɾ������DOM�ڵ�
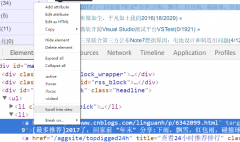
��Element����У�ѡ��DOM�ڵ㣬���ı����һ���꣬�ᵯ��һ���˵�������ͼ��ʾ��
ע��
a��Edit text���༭�ýڵ��е��ı���Ҳ�������ı���˫�����б༭��
b��Edit as HTML���༭�ýڵ㼰���ӽڵ������HTMLԪ�أ������ڵ��е��ı�����
c��Copy������ ��(�Ƚϼ�����Ͳ�������)
(1)Copy outerHTML
(2)Copy selector
(3)Copy XPath
(4)cut element
(5)Copy element
(6)Paste element
d��Hide element:����Ԫ�أ����䲻��ҳ����ʾ��
e��Delete element:ɾ��Ԫ�ء�
f��Expand all:չ��ָ���ڵ㼰�������ӽڵ㡣
g��Collapse all:����ָ���ڵ㼰�������ӽڵ㡣
5���϶��ڵ㣬�ı�ڵ�˳��
6��Ϊ�ڵ���������
Ϊ<p>�ڵ�����id���ԣ����£�
<pid="demo"></p>
���ڿ���̨���p#demo������<p>�ڵ�����class���Ժ�name���ԣ����£�
<pid="demo"class="demo"data="demo"></p>
���ڿ���̨���p#demo.demo���ɼ�������ֻ̨���������W3C�������ԣ���֧���Զ������ԡ�������ʵ�ʿ����к����õ��ù��ܡ�
7��Inspect and live-edit the HTML and CSS of a page using the Chrome DevTools Elements panel.

ע��
a��Inspect and edit on the fly any element in the DOM tree in the Elements panel.b�� View and change the CSS rules applied to any selected element in the Styles pane.
c��View and edit a selected element's box model in the Computed pane.
d��View any changes made to your page locally in the Sources panel.
8��Live-edit a DOM node
To live-edit a DOM node, simply double-click a selected element and make changes:

ע��
The DOM tree view shows the current state of the tree; it may not match the HTML that was originally loaded for different reasons. For example, you can modify the DOM tree using JavaScript; the browser engine can try to correct invalid author markup and produce an unexpected DOM.
9��Live-edit a style
Live-edit style property names and values in the Styles pane. All styles are editable, except the ones that are greyed out (as is the case with user agent stylesheets).
To edit a name or value, click on it, make your changes, and press Tab or Enter to save the change.

By default, your CSS modifications are not permanent, changes are lost when you reload the page. Set up persistent authoring if you want to persist your changes between page loads.
��
 �������
�������



 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
