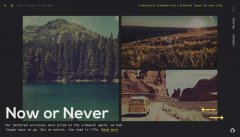
hover3d.js是一款效果超酷的鼠标滑过图片3D卡片效果jQuery插件。通过该插件可以制作出鼠标滑过图片时,图片3D倾斜,旋转的效果,非常有层次感。
使用方法使用该jQuery插件需要在页面中引入jquery和jquery.hover3d.min.js文件
<script src="src/jquery.min.js"></script> <script src="src/jquery.hover3d.min.js"></script>
HTML结构该鼠标滑过图片效果的HTML结构如下:包裹元素和它里面的子元素将被之后为3D卡片效果。
CSS样式
该特效不需要特别的CSS样式,你可以指定自己的CSS样式。但是你可以为鼠标滑入和滑出图片时添加下面的辅助class类。
.hover-in{ transition: .3s ease-out; } .hover-out{ transition: .3s ease-in; }
在线预览 源码下载
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
