HTML5 Canvas���ϳ�ģʽ
��Դ����ѧPHP�� ʱ�䣺2018-02-08 09:56 �Ķ����� ���ߣ�
[����] ������ǰ������HTML5 canvas�������У�ͼ�εĻ��ƶ���һ��ͼ��λ����һ��ͼ��֮�ϵġ����ǿ������û��Ƶ�ͼ�����Ѿ�������canvas�ϵ�ͼ�εĺϳ�ģʽ��...
������ǰ������ �������У�ͼ�εĻ��ƶ���һ��ͼ��λ����һ��ͼ��֮�ϵġ����ǿ���ͨ������globalCompositeOperation�����������Ĭ�ϵ���Ϊ�����仰��˵�����ǿ������û��Ƶ�ͼ�����Ѿ�������canvas�ϵ�ͼ�εĺϳ�ģʽ��
2D�������������������ڿ���canvas��ͼ�κϳ�ģʽ��
globalAlpha���Ծ��������ͼ�ε����ȡ�����ȡֵ������0-1֮�䡣0�������Ƶ�ͼ����ȫ����1��ʾ���Ƶ�ͼ����ȫ������0.5���ʾ���Ƶ�ͼ�δ��ڰ���״̬��Ĭ�ϵ�ȡֵΪ1��
����globalAlpha���Ե�js�������£�
context.globalAlpha = 0.5;globalCompositeOperation���Ծ������Ƶ�ͼ�������canvas���Ѿ����ڵ�ͼ�ν��л�ϡ�
globalCompositeOperation������£�
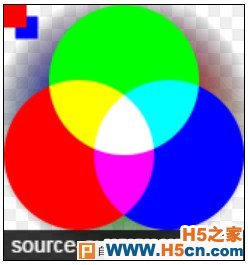
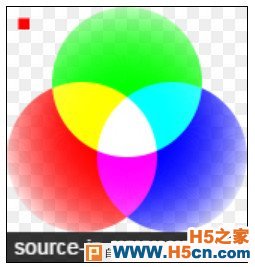
globalCompositeOperation = typeglobalCompositeOperation��ֵ����һ����Դ����һ����Ŀ�ꡱ������ָ��Դ��Ŀ����ν��кϳɡ���Դ��������Ҫ���Ƶ�ͼ�Σ���Ŀ�ꡱ���Ѿ�������canvas�ϵ�Ԫ�ء������г���globalCompositeOperation���ԵĿ�ѡֵ�����ǵ�������


������һ��HTML5 Canvas�ϳ�ģʽ�����ӡ������ͨ�������Ӧ�İ�ť���鿴canvas������ͼ����Ӧ�ĺϳ�ģʽ���㻹����ͨ���϶�����������canvas������ģʽ��
����������֧��HTML5 Canvas��globalAlpha
��һƪ��HTML5 Canvas��ͼ��ת��
��һƪ��HTML5 Canvas������ͼƬ
���������Ƽ�
��
 �������
�������
 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
