前言
这是我学习自定义View系列中的使用Canvas自带方法(drawxx)绘制几何图形笔记.
CanvasThe Canvas class holds the “draw” calls. To draw something, you need 4 basic components: A Bitmap to hold the pixels, a Canvas to host the draw calls (writing into the bitmap), a drawing primitive (e.g. Rect, Path, text, Bitmap), and a paint (to describe the colors and styles for the drawing).
Developer Guides: For more information about how to use Canvas, read the Canvas and Drawables developer guide.
可以看出要使用Canvas,我们还需要一个bitmap(画在什么上),一个原型(画什么),一个Paint(用什么笔画).
感觉Canvas更像是个媒介.
Canvas拥有各种draw方法,不过,这里我只学习记录如何绘制几何图形以及效果:
坐标系在学习这些知识之前,先来讲讲坐标系.
在Android中每个View都有着自己的坐标系,都是以自己的左上角的点为原点.
需要注意的是Y轴正方向是向下的

坐标系示意图
<!-- more -->
点(Point)在Android中点除了用(x,y)坐标来表示外,还可以由Point以及PointF来表示,其实它们都封装了x,y,另外再加了一些方法便于使用.
顺便提一下,它们的区别在于Point的精度为int,而PointF的精度为float,仅此而已,推荐PointF.
而用canvas画点非常简单:
public void drawPoint(float x, float y,@NonNull Paint paint)
只要给定一个(x,y)坐标即可.
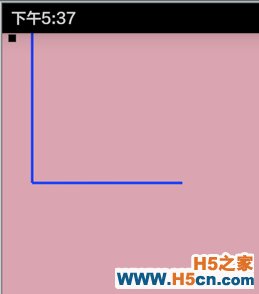
由于点很简单,效果图跟线一起给.
直线即两点的连线,也很简单,只要给出起始点,结束点的坐标即可.
public void drawLine(float startX, float startY, float stopX, float stopY,@NonNull Paint paint)

Point-Line效果图
矩形(Rectangle)画矩形有以下方法:
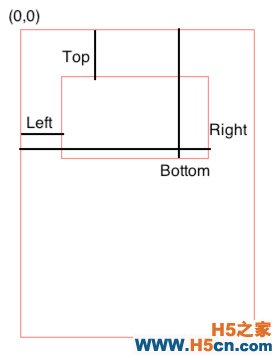
先不着急画,我们来看看第一个方法需要我们给定4条边的坐标值,来定位这个矩形,那么它是如何定位的呢?
很简单:
这样给定四条边的距离后即可确定一个矩形.

Rect-理解图
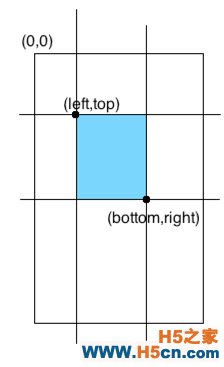
我还有另外一种理解方式,可以把这四个点理解为矩形对角的两个点的坐标(left,top),(bottom,top),
确定这两个点后,平移x轴,y轴与他们相交,也可以获得该矩形.

另一种理解
另外,跟前面的点类似,Android中有Rect以及RectF封装了这四个值以及一些方法,它们的区别跟Point与PointF一样,就不多说了,依然推荐RectF.
另外还有一个RoundRect值得一提
public void drawRoundRect(@NonNull RectF rect, float rx, float ry, @NonNull Paint paint)
参数rx,ry代表两个不同的半径.
PS:这个有个坑:当某一个值为0时,则无效果了.

效果
弧形(Arc)&扇形之前已经提到过RectF,其实这两个方法一样,不过第二个API等级为21.
那么来理解一下参数:
画了个简易的图,方便理解:

一张图理解drawArc
PS: sweepAngle>=360 时则为一个内切圆,无视useCenter. 椭圆(Oval)&圆(Circle)椭圆:
参数理解:前面已经提过,给定一个矩形,即可获得一个内切圆,也就是这个椭圆.
圆:
public void drawCircle(float cx, float cy, float radius, @NonNull Paint paint)
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
