> 网页设计 > HTML5 >
H5详解之WAI-ARIA技术 2017-10-09 12:48 出处:清屏网 人气:
WAI-ARIA是Web Accessibility Initiative-Accessible Rich Internet Applications的缩写,指无障碍网页应用技术,它的作用就是让残疾人利用特殊设备(例如屏幕阅读器)可以访问网页。
Firefox、Safari 4.0、Google 早已支持 WAI-ARIA,IE8 部分支持,现在新版浏览器基本都支持。你可以通过: can i use 网站查询H5及CSS3兼容性。
一、使用步骤
①给标签添加role=" "属性,表元素是什么,或者说元素的作用。
②确定是否使用表事务的特征或者状态的aria- 属性。
二、使用注意点
①如果使用一个非交互的元素做为一个交互的元素,那么开发人员必须使用ARIA添加语义和使用适当的脚本增加交互行为。
②所有的ARIA制作控件都必须具有键盘(keyboard)事件。
③不改变语义,除非你真的需要使用。
④所有交互元素都必须有一个可访问的名称。
三、具体使用
1.role的使用
① 就是给对应的标签添加role属性及值,h5标签也可以换成div。

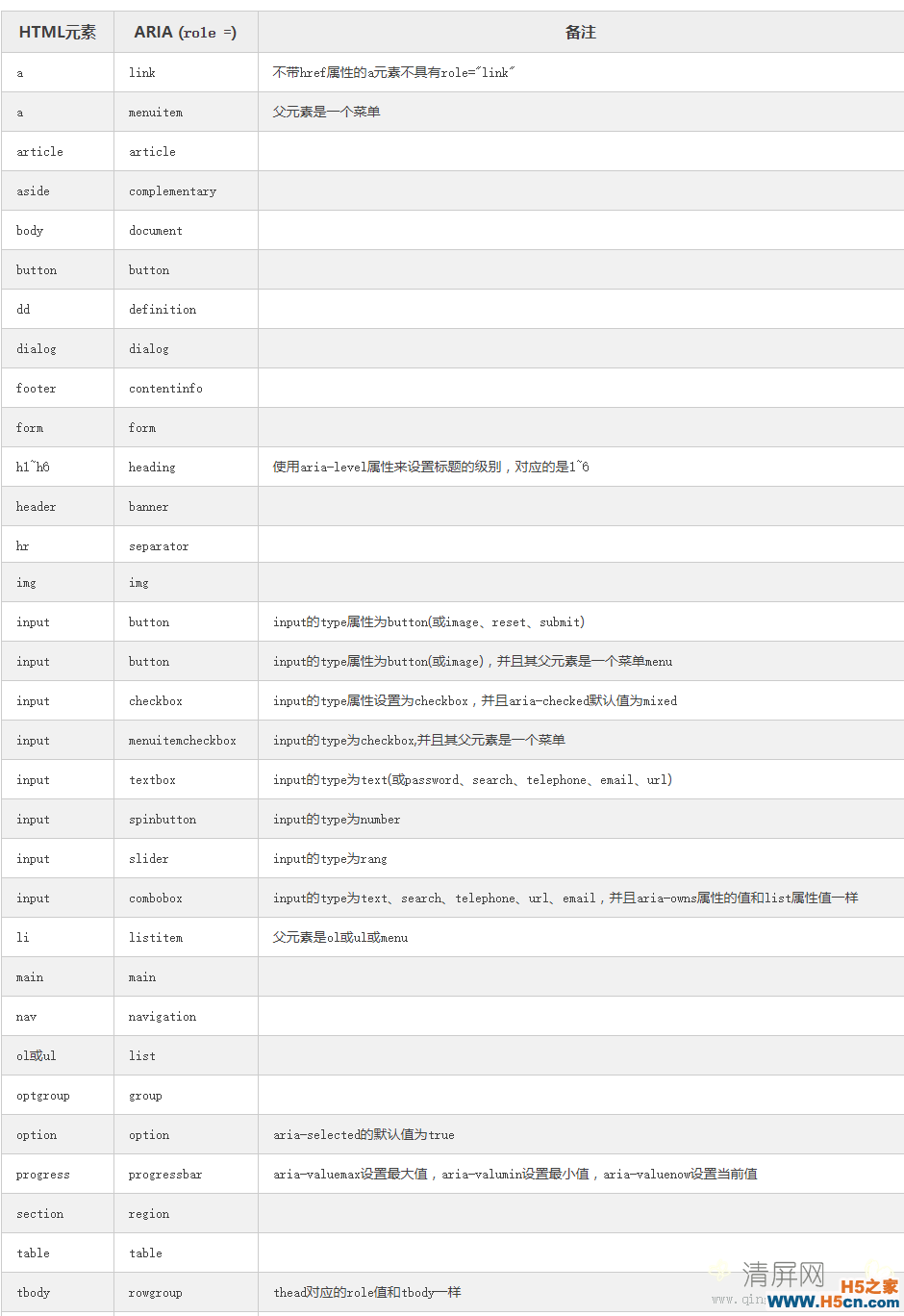
② role属性值介绍
这些属性值如果你记不住,可以使用的时候拿出来看看就可以了。

③ 其他role属性

2. aria属性介绍
aria属性包含属性和元素状态2种。
① aria 属性及值

① aria 表 状态 的属性及值

有没有觉得其实它一点都不难,就是多写了几个属性和值。
动动你的小手,你只是多加了一些标签,但对于盲人,你却为他们创造一个全新的世界!
如果该文对你有用,不要吝啬你的爱心“❤”哦!
参考资料: 及 详细资料 。
分享给小伙伴们:
本文标签: WAI-ARIA,H5/">WAI-ARIA,H5
相关文章
发表评论愿您的每句评论,都能给大家的生活添色彩,带来共鸣,带来思索,带来快乐。
本类最热新闻
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
