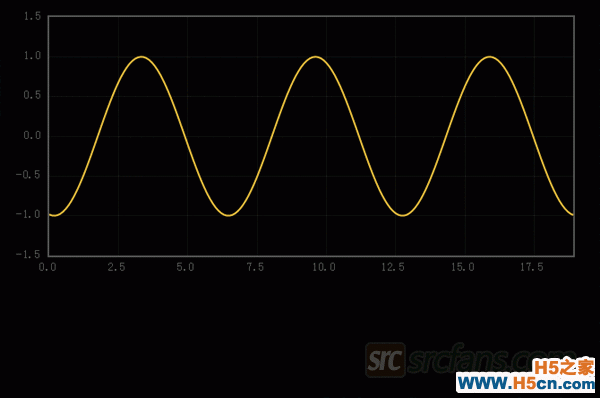
HTML5 Canvas动态的正弦余弦波形动画效果演示
HTML5 Canvas实现动态的正弦余弦波形动画效果演示,曲线向右不停的变换,在HTML5代码中,你可以定义波长、速度、频率等曲线参数。这同时也是一个学习Canvas绘图的好范例,Canvas现在比较流行用在移动端、PC端的HTML5应用中,功能确实够强大。

HTML5 Canvas实现动态的正弦余弦波形动画效果演示,曲线向右不停的变换,在HTML5代码中,你可以定义波长、速度、频率等曲线参数。这同时也是一个学习Canvas绘...
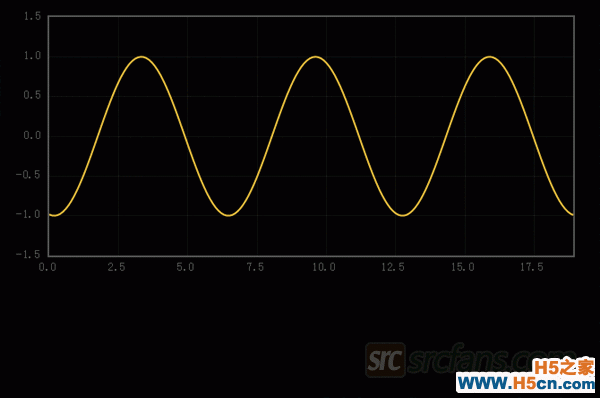
HTML5 Canvas动态的正弦余弦波形动画效果演示
HTML5 Canvas实现动态的正弦余弦波形动画效果演示,曲线向右不停的变换,在HTML5代码中,你可以定义波长、速度、频率等曲线参数。这同时也是一个学习Canvas绘图的好范例,Canvas现在比较流行用在移动端、PC端的HTML5应用中,功能确实够强大。

1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

