导读:本文作者Kevin Liew是一名Web设计师和开发者,热衷于Web开发、前端开发以及jQuery。
如今,在互联网上发布在线免费的Javascript图形和图表绘制工具越来越多。作者此前在一家网站从事复杂的图形学方面的工作,使用highchart,在那期间,没有大量的插件工具可供选择,不像现在,我们可以轻易地找到非常有用的图表库。作者认为,此种插件的兴起源于:
当然,你也可以根据自身需求进行选择,正如之前提到的,使用各种技术导致一些插件只能在现代的浏览器的下支持canvas,其他一些技术结合在一起可运行在不同的平台上或旧版本的浏览器上。
在这篇文章中,我们搜集了13个JavaScript插件可用于绘制图形和图表。还有一部分是独立的框架支持bars, lines, pies甚至还有一些更加复杂的图形,比如,plots, Venn diagrams, heatmaps, newick trees, 2D-scatter plots, 2D-scatter bubble plots, 3D-scatter plots。
1. Flotr2

Flotr2是一个独立框架,支持HTML5绘制图表和图形。它是flotr 的分支,可移除 Prototype的依赖,包含许多改进,支持lines, bars, candles, pies and bubbles charts。支持旧版本的浏览器如IE6和移动平台。
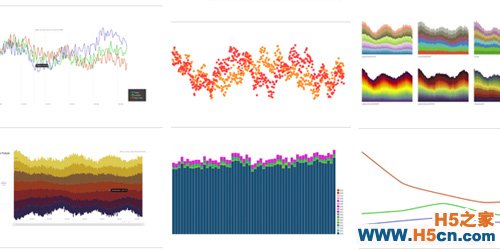
2. Rickshaw

Rickshaw是一种用于创建交互式时间列图的JavaScript工具箱。它依赖于D3可视化库、Query扩展和jQuery UI。
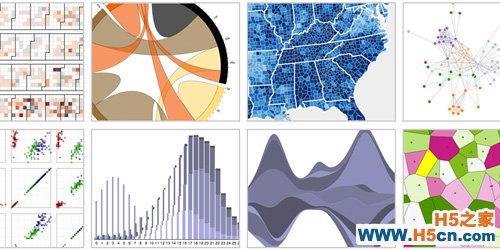
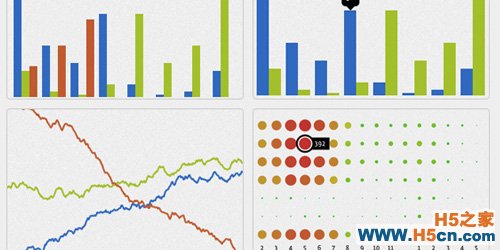
3. D3

一款出色且高效的可视化库,可用于图表的插件。使用D3你可以捆绑任意一个数据到DOM(Document Object Model),然后采用数据驱动转化成文件。 作为一个示例,你可以用D3从数组中生成一个基本的 HTML表格。或者你也可以利用相同的数据来创建一个互动的SVG柱状图。
4. AwesomeChartJS

AwesomeChartJS作为一个简单的Javascript库,它可以被用来创建基于HTML 5 canvas元素的图表。目的是让用户只需用几行代码就可创建一个简单的图表。
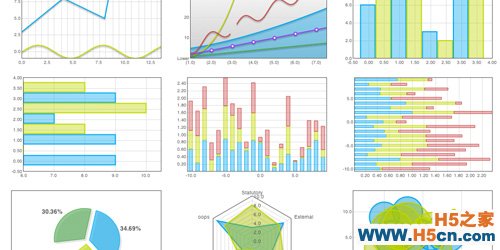
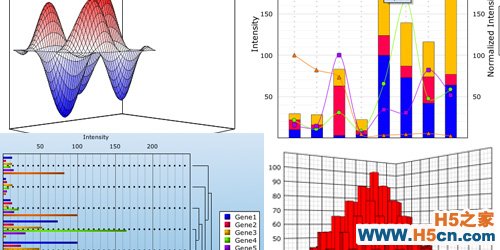
5. CanvasXpress

CanvasXpress是一个Javascript库利用tag在HTML5中执行任务,该库开发的目的是为 BMS系统生物学平台创建可视化的核心组件。它适用于高度复杂的图表和图形。
6. HumbleFinance

HumbleFinance是HTML5数据可视化编译工具。作为交互式图形的范本,与Flash工具类似,工具本身是用JavaScript编译的,使用Prototype和Flotr 库,它可以用于显示实际数值共享一个轴的任意两个2D数据集。
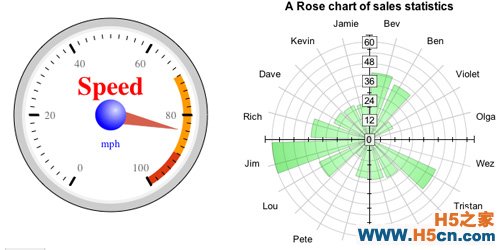
7. Graph

Graph是HTML5 Javascript图表库支持超过20种不同类型的图表。使用HTML5 canvas标签,RGrap可以在Web浏览器中创建Javascript图表。也是就说页面响应时间更快,Web服务器加载时间更少。
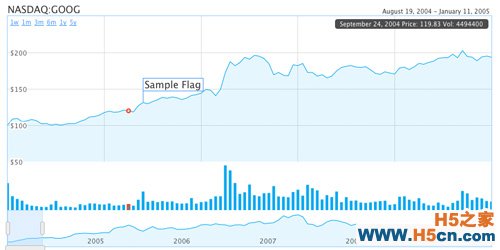
8. dygraphs

dygraphs是一个开源的 JavaScript库,可生成时间系列的交互式zoomable图表。它的设计是被用来显示密集型的数据集,能够让用户探索和解释这些数据。这是一款轻量级的解决方案,运行在IE中。
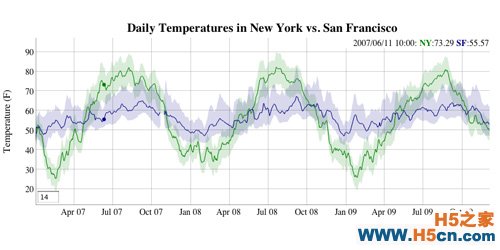
9. Highchart

Highchart是用纯JS编写的图表库,给你的网站或者Web应用呈现最直观、交互式的图表。 Highcharts 目前支持 line, spline, area, areaspline, column, bar, pie and scatter等图表类型。这个著名的图表解决方案曾被许多知名的企业使用,比如 IBM, NASA, Siemens, HP等。
10. gRaphael

gRaphael的目标是为您的网站创建绝妙的图表,基于Raphaël 图形库。通过示例能看到静态和动态的图表场景。gRaphaël目前支持Firefox 3.0+,Safari 3.0+, Opera 9.5+、IE 6.0+以上版本。
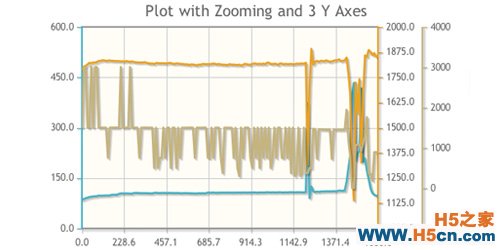
11. jqPlot

jqPlot是jQuery Javascript 框架的绘图和图表插件。 jqPlot能绘制出美妙的line,bar和pie图形,具有许多独特的性能。
12. JS Charts

JS Charts是JavaScript只需很少或者无需代码即可实现的图形生成器。利用JS来绘制图表既简单又容易,因为你只需要客户端脚本即可实现(通过Web浏览器实现)。无需额外的插件或者服务器模块。只需要准备脚本、XML图表数据,JSON或JavaScript Array和绘图工具即可。
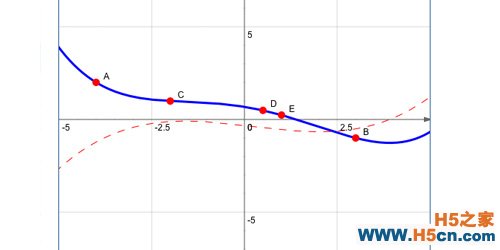
13. JSXGraph

JSXGraph是一款跨浏览器的交互式几何图、函数绘图、图表的数据可视化工具。它完全在JavaScript实现,不依赖于任何库,并且使用SVG,VML和canvas。JSXGraph容易嵌入网页中,体积小,小于100K字节。无插件,采取特别措施优化性能。
原文出自:
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
