小满(bill man)个人原创,欢迎转载,转载请注明地址,小满(bill man)的专栏地址
画笔,只要得到这个上下文就可以调用它自带的方法来绘制。
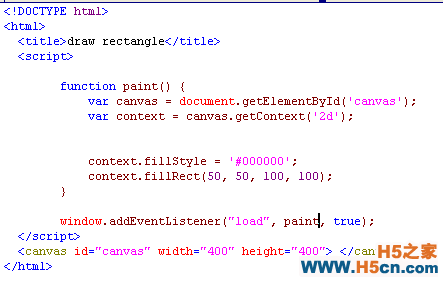
<canvas id="canvas" width="400" height="400"> </canvas>

很简单的一个例子,就是画一个矩形,下面来看代码:

其中
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
首先获得
如下的代码是画矩形部分:
context.fillStyle = '#000000';
context.fillRect(50, 50, 100, 100);
首先设置颜色,然后画,四个参数分别是起点的横纵坐标和宽高
如有错误,希望大家多多指正
下一篇继续研究2D渲染上下文API
版权声明:本文为博主原创文章,未经博主允许不得转载。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
