我对使用少量CSS3代码来实现很多效果这一过程非常的着迷,很多UI元素都需要用图片来展示其漂亮的外观,但是你可能不知道,单纯的CSS3代码也是可以实现的。下面我就用纯CSS3来制作Windows 7开始菜单(额外需要几个小图标),从而来证明这个观点。

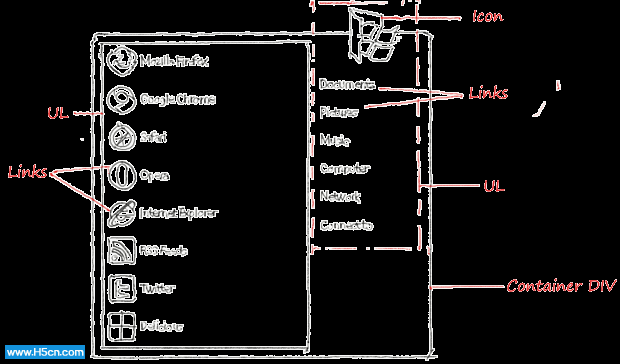
如果我们分解这个Windows 7开始菜单,我们会得到1个div,2个ul列表,1组链接以及一些icon小图标,我们可以一起来看看具体的效果。下面是简单的制作过程及部分代码
菜单容器(Container)
这个容器命名为startmenu ,里面包含了2个ul列表。同时用3种颜色实现线性渐变:顶部是浅蓝色,中间是深蓝色,底部是接近浅蓝色的其他颜色。接着用rgba()实现透明度,rgba()有四个参数,前3个表示红、绿、蓝,第4个表示透明度,两条边线使用了box-shadow属性。
- #startmenu { border:solid 1px #102a3e; overflow:visible; display:inline-block; margin:60px 0 0 20px;
- -moz-border-radius:5px;-webkit-border-radius:5px; position:relative;
- box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
- background-color:#619bb9;
- background: -moz-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));
- background: -webkit-gradient(linear, center top, center bottombottom, from(#327aa4),color-stop(45%, #2e4b5a), to(#5cb0dc)); }
程序菜单(Programs Menu)
这是一个白色背景的ul列表,两条边线用了border和box-shadow属性。程序链接包含了几个小图标以及程序名称,同时做了一个鼠标滑过渐变投影的效果。
- #programs, #links {float:left; display:block; padding:0; list-style:none;}
- #programs { background:#fff; border:solid 1px #365167; margin:7px 0 7px 7px;
- box-shadow: 0 0 1px #fff; -moz-box-shadow: 0 0 1px #fff; -webkit-box-shadow: 0 0 1px #fff;
- -moz-border-radius:3px;-webkit-border-radius:3px;}
- #programs a { border:solid 1px transparent; display:block; padding:3px; margin:3px;
- color:#4b4b4b; text-decoration:none; min-width:220px;}
- #programs a:hover {border:solid 1px #7da2ce;
- -moz-border-radius:3px; -webkit-border-radius:3px;
- box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
- background-color:#cfe3fd;
- background: -moz-linear-gradient(top, #dcebfd, #c2dcfd);
- background: -webkit-gradient(linear, center top, center bottombottom, from(#dcebfd), to(#c2dcfd));}
- #programs a img {border:0; vertical-align:middle; margin:0 5px 0 0;}
链接菜单(Link Menu)
上面提到的链接菜单非常简单,但是这里我们可以做出更炫的鼠标滑过效果。每一个链接菜单都有3种颜色的水平渐变:左边和右边是深蓝色,中间用稍微淡一点的蓝色。现在,不像程序菜单中的链接那样,这个链接内部用<span>来包含菜单的文字,同时span元素还拥有多种垂直线性渐变。
- #links {margin:7px; margin-top:-30px;}
- #links li.icon {text-align:center;}
- #links a {border:solid 1px transparent; display:block; margin:5px 0; position:relative;
- color:#fff; text-decoration:none; min-width:120px;}
- #links a:hover {border:solid 1px #000;
- -moz-border-radius:3px; -webkit-border-radius:3px;
- box-shadow: 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
- background-color:#658da0;
- background: -moz-linear-gradient(center left, rgba(81,115,132,0.55), rgba(121,163,184,0.55) 50%, rgba(81,115,132,0.55));
- background: -webkit-gradient(linear, 0% 100%, 100% 100%, from(#517384), color-stop(50%, #79a3b8), to(#517384));
- }
- #links a span { padding:5px; display:block; }
- #links a:hover span { background: -moz-linear-gradient(center top, transparent, transparent 49%, rgba(2,37,58,0.5) 50%, rgba(63,111,135,0.5));
- background: -webkit-gradient(linear, center top, center bottombottom, from(transparent), color-stop(49%, transparent),
- color-stop(50%, rgba(2,37,58,0.5)), to(rgba(63,111,135,0.5))); }

这个CSS3制作的Windows 7开始菜单例子可以在Firefox 3.6+, Safari 和 Chrome浏览器中运行,Opera和IE中的效果就不行了,也许我可以继续优化一下,欢迎大家提出建议和意见。
 相关文章
相关文章
 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
