ШчЙћВЩгУШчЯТЫљЪОЕФЗНЗЈНсКЯдЫгУnth-childбЁдёЦїгыnth-last-childбЁдёЦїЃЌПЩвджИЖЈЕБФГИіИИдЊЫижажЛгавЛИідЊЫиЪБВХЪЙгУЕФбљЪНЁЃ

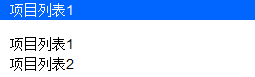
ЪЕЯжЭМЪОаЇЙћЕФHTMLДњТыЃК
<ul> <li>ЯюФПСаБэ1</li> </ul> <ul> <li>ЯюФПСаБэ1</li> <li>ЯюФПСаБэ2</li> </ul>
nth-childбЁдёЦїгыnth-last-childбЁдёЦїЕФдЫгУЃК
li:nth-child(1):nth-last-child(1) { background:#06F; color:#FFF; }
ЪЙгУonly-childРДЪЕЯжаЇЙћЕФCSSДњТыЃК
li:only-child { background:#06F; color:#FFF; }
 ЯрЙиЮФеТ
ЯрЙиЮФеТ
 ОЋВЪЕМЖС
ОЋВЪЕМЖС ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
