在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理,下面将详细讲解transform的使用。
transform的功能分类
1.旋转

transform:rotate(45deg);
该语句使div元素顺时针旋转45度。deg是CSS 3的“Values and Units”模块中定义的一个角度单位。
2.缩放

transform:scale(0.8,1);
使用缩放的方法实现文字或图像的缩放效果,在参数中指定缩放倍率。该语句使用scale方法使该元素在水平方向上缩小了20%,垂直方向上不缩放。
3.倾斜

transform:skew(30deg,0deg);
该实例通过skew方法把元素水平方向上倾斜30度,处置方向保持不变。
4.移动

translate(50px,50px);
使用translate方法来将文字或图像在水平方向和垂直方向上分别垂直移动50像素。
指定变形的基准点

在使用transform方法进行文字或图像的变形时,是以元素的中心点为基准点进行的。使用transform-orign属性,可以改变变形的基准点。
transorm-origin:left bottom;
left和bottom是基准点在元素水平方向和垂直方向上的位置。
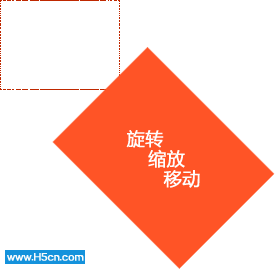
对一个元素使用多种变形方法

transform:rotate(45deg) scale(1.5) translate(50px,0px);
该综合实例中对文字或图像先旋转45度,再缩放1.5倍,最后在水平方向移动150像素,在垂直方向移动200像素。
目前transform属性在WebKit引擎的Web浏览器上需要添加“-webkit-”前缀,在Fifefox浏览器需要添加“-moz-”前缀,Opera浏览器上需要需要添加“-o-”前缀。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
