继上一篇《CSS3 灵活的盒子模型(Flexible Box Module) – 1》后继续深入,说说 CSS3 里盒子模型的尺寸。本文的 HTML 框架继续沿用《CSS3 灵活的盒子模型(Flexible Box Module) – 1》。
在 CSS2 里,要把一个容器分成三栏的话比较简便的方法是把三个字容器的 width 都设为 33.3%,这种方法无法把父容器的宽度完全填充,在父容器的宽度足够大的时候留下的空白会是页面变得很不美观。令一种方法是通过计算把子容器的 width 都设为一个固定值,这种方法比较繁琐,而且在一些情况下无法使子容器的宽度完全相等(例如父容器的宽度为 100px)。当我们迈入 CSS3 时代后,这种问题将迎刃而解。
box-flex 属性
box-flex 应用在需要分栏的子容器上,它的值必须是一个自然数或小数。当父容器里有多个带有 box-flex 属性的子容器时,浏览器将会把这些子容器的 box-flex 的值相加,然后根据它们各自的值占总值的比例,再在父容器剩余的空间里分配它们的尺寸(说的啰嗦,其实一看 DEMO 就懂)。也就是说,我们需要注意 box-flex 属性必须在父框架具有具体的 width 或者 height 的时候才能正常渲染。
灵活的尺寸
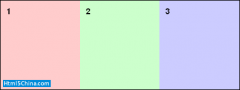
在这个例子里,我将使子容器2和3的宽度相等,并且子容器1的宽度为它们的两倍。由于使用了 box-flex 属性,如果再插入一个子容器的话,已有的容器宽度将会自动调整。CSS 如下:
|
以下为引用的内容: #exemple4 .content{ -moz-box-orient : horizontal; -webkit-box-orient : horizontal; box-orient : horizontal; } #exemple4 .v1{ -moz-box-flex: 2; -webkit-box-flex: 2; box-flex: 2; } #exemple4 .v2{ -moz-box-flex: 1; -webkit-box-flex: 1; box-flex: 1; } #exemple4 .v3{ -moz-box-flex: 1; -webkit-box-flex: 1; box-flex: 1; } |
效果可以看这个 DEMO。大家也可以下载这个 DEMO,尝试添加一个新的子容器,它是不是自动适应了。
自适应子容器和固定尺寸子容器的混合使用
box-flex 的另一个强大之处是可以和具有固定尺寸的容器混合使用。我把上面的例子改一改,子容器3改成固定宽度160px,其它的保持不变,看看有什么效果。
|
以下为引用的内容: #exemple5 .content{ -moz-box-orient: horizontal; -webkit-box-orient: horizontal; box-orient: horizontal; } #exemple5 .v1{ -moz-box-flex: 2; -webkit-box-flex: 2; box-flex: 2; } #exemple5 .v2{ -moz-box-flex: 1; -webkit-box-flex: 1; box-flex: 1; } #exemple5 .v3{ width: 160px; } |
大家可以看这个 DEMO 的效果。我们可以发现,子容器1和子容器2的宽度是在父容器宽度减去子容器3的宽度以后剩下的空间里分配的,这点和使用百分比作为 width 时直接根据父容器的宽度进行计算有很大的不同,使用 box-flex 能使子容器自动适应尺寸的变化,节省了很多调试时间。
空间的分配
因为我们可以把具有固定尺寸和灵活尺寸的子容器混合使用,并且也可以给父容器赋予灵活的尺寸。因此在最终的成品里我们可能会遇到父容器空间过余或者不足的情况。为了更合理地利用父容器提供的空间,box-align 和 box-pack 属性可以帮助我们。
box-pack 属性
box-pack 属性可以用于设置子容器在水平轴上的空间分配方式,它共有四种可能值:start,end,justify 和 center。这些值的含义如下:
start :所有子容器都分布在父容器的左侧,右侧留空
end :所有子容器都分布在父容器的右侧,左侧留空
justify :所有子容器平均分布(默认值)
center :平均分配父容器剩余的空间(能压缩子容器的大小,并且有全局居中的效果)
box-align 属性
box-align 属性用于管理子容器在竖轴上的空间分配方式,共有五个值:start,end,center,baseline 和 stretch。
start :子容器从父容器顶部开始排列
end :子容器从父容器底部开始排列
center :子容器横向居中(有点奇怪)
baseline :所有子容器沿同一基线排列(很难理解)
stretch :所有子容器和父容器保持同一高度(默认值)
box-align 和 box-pack 属性通常混合使用,我们可以用下面的 CSS 测试一下:
|
以下为引用的内容: #exemple6 .content{ -moz-box-orient: horizontal; -moz-box-pack: center; -moz-box-align: center; -webkit-box-orient: horizontal; -webkit-box-pack: center; -webkit-box-align: center; box-orient: horizontal; box-pack: center; box-align: center; } |
在线的 DEMO,大家可以 Firebug 禁用 box-align 和 box-pack 属性看看它们的区别和效果。
防止子容器溢出
CSS3 并没有更好地解决内容溢出的问题,反而在加入和新的盒子模型参数后,溢出的情况变得更加频繁。因此最好的方法还是多做试验,更好地管理你的内容。overflow: hidden 正能临时起点作用而已。
(责任编辑:admin) 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
