一、前面的唠叨(注意浏览器支持哦)
老实讲,起初研究CSS3的一些东西真是很兴奋的,哇塞,这效果,太酷了,酷得就像超人的三角裤。但是最近,淡了。为什么呢?不是因为百度今天被黑了,也不是因为今天服务器宕了,更不是由于没有女朋友心灵空虚,而是因为这CSS3内容实在太多,我就像是来到了太平洋中间的一个孤岛上,举目望去,茫茫无边,不知何时才是个头。而且这玩意,以目前态势来看,想大规模应用,时机未到。所以呢,我要淡定,写完这篇CSS3相关的文章后,还是扎扎实实对当下的一些东西多研究研究。
所以呢,这里可能不会深入细致的将才CSS3中有关animate的属性了,太多太深了,很多东西都是一笔带过,或者只讲与本文主题相关的一些内容,至于延伸以及拓展,可能要放到以后了,来日方长,不急不急。
二、效果预览
正所谓一图胜千言,所以先看截图(截自chrome2 浏览器):

还有人说,我只相信自己的眼睛,所有您可以狠狠地点击这里:3D图片翻转效果demo
三、浏览器的支持情况
正所谓“人生不如意事八九”,这不仅受用于我们人类,什么浏览器啊,技术啊都是这样。我似乎感受到了CSS3的郁闷——我可以实现那么酷的效果,我可以大大降低网页设计师的负担,为什么没有几个人(浏览器)支持我捏?
不过好在还是有浏览器支持的 – webkit核心的浏览器,就像是Google的chrome浏览器(较近的版本),apple的Safari浏览器(较近的版本)。所以呢,如果上面的demo页面打开后,发现一堆图片像吃了砒霜似的一动也不动,您看看您的浏览器是哪个牌子的。目前为止,IE及Firefox下式没有效果滴。
所以,我知道,这篇文章的实用性,至少目前来讲,较低。作用无非是开开眼界,熟悉CSS3的一些功能,见识CSS3的一些惊人的潜力。
四、代码的简单讲解
demo页面是个单页面,您直接右键 – 查看源文件,就可以看到完整的CSS代码了,我一改平时的书写习惯,竖式布局,方便您的阅读。
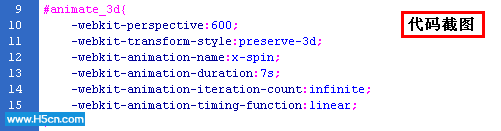
先上个图,活跃下版面:

上面的代码截图可以说差不多涵盖了大部分的核心代码。一一简述:
-webkit-perspective表示透视范围大小,在本视频中的效果并没有应用到这段样式的作用,我见过此样式其作用的视频,真是酷,真正意义上的3D视觉效果。至于这里为何看不到效果,我觉得吧,我这浏览器火候不够。
-webkit-transform-style很好理解了,表示变换类型,preserve-3d看上去就是3D效果,嘿嘿,感觉自己有点事后先生的感觉。
-webkit-animation-name我的理解是(可能不准确)动画名称,像是x轴旋转(x-spin),y轴旋转(y-spin)之类。似乎与as中Tween类的x,y水平还是垂直参数类似。
-webkit-animation-duration我可以确定是一次动画持续的时间,这个参数在flash Tween类也是有的,单位也是一样的,都是秒。
-webkit-animation-iteration-count表示动画循环的次数,我简单测了下,默认是一次,参数infinite表示无穷次。也就是一旦有了效果,它就会一直转啊转,知道转到你眩晕呕吐它还在转。您还可以设为任意的正整数,比如3,动画循环3次。
-webkit-animation-timing-function这个我知道,运动类型嘛。参数有:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(
linear – 线性,是多大值返回多大的值,y=x
ease – 默认的运动类型, 相当于cubic-bezier(0.25, 0.1, 0.25, 1.0)
ease-in – 相当于cubic-bezier(0.42, 0, 1.0, 1.0)
ease-out – 相当于cubic-bezier(0, 0, 0.58, 1.0)
ease-in-out – 相当于cubic-bezier(0.42, 0, 0.58, 1.0)
最后还有个很重要的东西,
@-webkit-keyframes back-y-spin {
0% { -webkit-transform:rotateY(360deg); }
50% { -webkit-transform:rotateY(180deg); }
100% { -webkit-transform:rotateY(0deg); }
}
顾名思意,关键帧,就是一些关键的位置要做出的一些变化。针对本实例,可以依次解释为:y轴反向旋转时,当旋转到0%的时候,对象翻转360度,其实也就是没有翻转。当旋转到50%时(本例即图片高度压至0时),翻转180%,这是真正意义上的完全翻转。旋转100%,即旋转了一圈之后,回到初始位置。
五、代码的作用范围
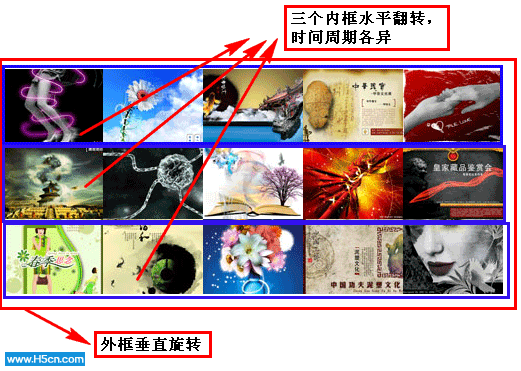
这里没有比标注图更清晰展示作用原理的了:

正如上面标注的,最外框应用的是垂直翻转效果,而最外框内部还有三个内框,每个内框里面有5个图片,这三个内容的效果是动画周期时间不一致的水平翻转效果,于是内外配合,就有了本实例所看到的图片墙翻转效果了。
(责任编辑:admin) 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
